GIZNADS'S PROFILE
Indie game maker specializing in music composition and sprite creation.
Intermediate RM2k3 programmer.
Avid fan of classic turn-based & action JRPGs.
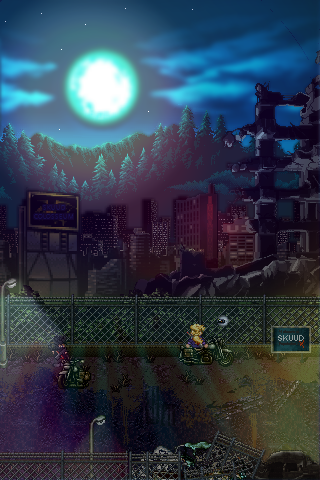
Check out my passion project, NIHILO,
a throwback to the 90s Post Apocalyptic/Cyberpunk era.
Intermediate RM2k3 programmer.
Avid fan of classic turn-based & action JRPGs.
Check out my passion project, NIHILO,
a throwback to the 90s Post Apocalyptic/Cyberpunk era.

Nihilo
A throwback to the 90s Post Apocalyptic/Cyberpunk era. Nihilo follows protagonist Estes and his party as they journey to uncover the truth behind The Calamity.

A throwback to the 90s Post Apocalyptic/Cyberpunk era. Nihilo follows protagonist Estes and his party as they journey to uncover the truth behind The Calamity.
Search
Filter
 Misao Results 2021
Misao Results 2021
Congratulations, everyone!
So honored Nihilo was even nominated this year, thank you to everyone who participated!
<3
So honored Nihilo was even nominated this year, thank you to everyone who participated!
<3
 2021 Misao nomination monthly data
2021 Misao nomination monthly data
Hope my project NIHILO will garner some attention here, it was dormant from 2013 up until this year!
I've put a lot of love back into it this year, and hope people will enjoy the experience!
I believe it was released around May of this year, but has since been updated today!
There is an entire Chapter 1 demo, around 4-5 hours of gameplay, available here https://rpgmaker.net/games/5796/
I've put a lot of love back into it this year, and hope people will enjoy the experience!
I believe it was released around May of this year, but has since been updated today!
There is an entire Chapter 1 demo, around 4-5 hours of gameplay, available here https://rpgmaker.net/games/5796/
 Screenshot Survival 20XX
Screenshot Survival 20XX
 +++ DynRPG - The RM2k3 Plugin SDK +++
+++ DynRPG - The RM2k3 Plugin SDK +++
author=PepsiOtaku
I never added HQ2x or Scale4x because IMO they just look bad, and you might have issues with them when the window is fullscreen, and stretched.
But basically: every shader implementation is a little bit different, so even though you might be looking at GLSL, you'll have to examine each line and make sure the uniforms (inputs) are correct.
Changetouniform sampler2DRect OGL2Texture;
...
texture2DRect(OGL2Texture, gl_TexCoord[0].xy).xyz;uniform sampler2D texture;
...
texture2D(texture, gl_TexCoord[0].xy).xyz; // (and related lines)
The OpenGL plugin uses SFML, and in their shader implemention, "texture" is built-in, in that when the screen is drawn and both a shader and a texture are attached to that draw call, "texture" refers to the attached texture. There's a blurb about it on this page towards the bottom under "Fragment shader".
From there, I usually had to tell the shader the texture dimensions, which is what this uniform was for:uniform vec2 texture_dimensions;
...
(in ini)
Shader1useTexDims=true
"texture_dimensions" is whatever the window size is - could be 320x240, 640x480, 960x720, or 1920x1080 in the case of fullscreen/stretched. This could lead to the shader drawing in unexpected ways.
Yo! Didn't mean to trouble you making you write all this out, homie, but it's VERY much appreciated!
So, I should've elaborated on this a bit more, because I did in fact try multiple .frag files and altered each of them using notepad to replace the uniforms with the ones in the shaders that specifically worked for your plugin. None of my attempts ever panned out though.
I actually tried out multiple things such as altering the scale2x algorithm going off what's on this site -- http://www.scale2x.it/algorithm -- and much more, haha. If there were ever floating parameters in the file, I made sure to include them in the dynrpg.ini as well. Never had any luck.
I didn't want to come off as lazy either so before posting here, I looked up some GLSL tutorials, but I couldn't really find anything related to what I was looking for, (probably just too dumb to know what I'm looking for) xD
If I were to do it again, I'd draw the RPG Maker pixels to a 640x480 off-screen buffer with the shader, and then draw that to the screen and stretch it out to the size I'd need to to avoid shader issues. You can kind of see what I mean when you use scale2x in a 640x480 window, and then again in say 1920x1080 with stretching--It doesn't look right. But that's an issue you'll run into with scale4x and HQ2x as well, so be sure what you're looking at.
Also, keep in mind, there's been updates to GLSL, so if you're hunting for shaders, you might find something like this:uniform layouts were added in OpenGL 4, and you won't be able to use that syntax because it would require a lot of custom code in the plugin that does not currently exist.layout(location = 2) uniform mat4 some_mats[10];
Hope that info helps. Either way, you'll need to get your feet wet somewhere. :)
I'm glad you wrote this plugin at all, tbh! It's a great addition to the engine as is! I was just looking to maybe expand upon it with different shaders. I know not all people like shaders in the first place, but I figured I'd ask here for some knowledge anyhow!
I'll keep tinkering around and take a look at the site you recommended and hopefully something will come of it!
It's probably going to boil down to specifically what type of GLSL language the plugin will take.
Again, I really appreciate you taking the time to look this over and respond!
P.S. Everlasting Journey is so fun so far! I'll leave a comment on the page when I've finished what you've got!
Hope you keep it up, and it's great to see you dipping your toes back into the community!
 +++ DynRPG - The RM2k3 Plugin SDK +++
+++ DynRPG - The RM2k3 Plugin SDK +++
author=Cherry
I tried googling "scale4x.frag" and "hq2x.frag" and in both cases I got several results (mostly on GitHub). Did you try them? Is there a specific problem them why it didn't work?
Cherry! Thanks so much for the response! Yeah, I found plenty, but none of them seem to work with the plugin. They register within the in-game OpenGL menu, but they don't actually apply any kind of shader. I've tried tons of the frag files found on GitHub and none of them seem to actually work.
Assuming is has something to do with how he has the plugin set up.
I know the shaders work with 2k3, because you were able to implement it in anotherfullscreenmode, just not quite sure how to format it for Pepsi's plugin.
Here's and example of one I recently tried using (Scale4x):
uniform sampler2DRect OGL2Texture;
void main()
{
vec3 c = texture2DRect(OGL2Texture, gl_TexCoord[0].xy).xyz;
vec3 i1 = texture2DRect(OGL2Texture, gl_TexCoord[1].xy).xyz;
vec3 i2 = texture2DRect(OGL2Texture, gl_TexCoord[2].xy).xyz;
vec3 i3 = texture2DRect(OGL2Texture, gl_TexCoord[3].xy).xyz;
vec3 i4 = texture2DRect(OGL2Texture, gl_TexCoord[4].xy).xyz;
vec3 o1 = texture2DRect(OGL2Texture, gl_TexCoord[5].xy).xyz;
vec3 o3 = texture2DRect(OGL2Texture, gl_TexCoord[6].xy).xyz;
vec3 o2 = texture2DRect(OGL2Texture, gl_TexCoord[5].zw).xyz;
vec3 o4 = texture2DRect(OGL2Texture, gl_TexCoord[6].zw).xyz;
vec3 dt = vec3(1.0,1.0,1.0);
float ko1=dot(abs(o1-c),dt);
float ko2=dot(abs(o2-c),dt);
float ko3=dot(abs(o3-c),dt);
float ko4=dot(abs(o4-c),dt);
float k1=min(dot(abs(i1-i3),dt),dot(abs(o1-o3),dt));
float k2=min(dot(abs(i2-i4),dt),dot(abs(o2-o4),dt));
float w1 = k2; if(ko3<ko1) w1 = 0.0;
float w2 = k1; if(ko4<ko2) w2 = 0.0;
float w3 = k2; if(ko1<ko3) w3 = 0.0;
float w4 = k1; if(ko2<ko4) w4 = 0.0;
gl_FragColor.xyz = (w1*o1+w2*o2+w3*o3+w4*o4+0.0001*c)/(w1+w2+w3+w4+0.0001);
gl_FragColor.a = 1.0;
}
And here's an example of what IS working in Pepsi's plugin (Scale2x.frag):
uniform sampler2D texture;
uniform vec2 texture_dimensions;
void main() {
// o = offset, the width of a pixel
vec2 o = 1.0 / texture_dimensions;
vec2 coord = gl_TexCoord[0].xy;
// texel arrangement
// A B C
// D E F
// G H I
vec4 A = texture2D(texture, coord + vec2( -o.x, o.y));
vec4 B = texture2D(texture, coord + vec2( 0, o.y));
vec4 C = texture2D(texture, coord + vec2( o.x, o.y));
vec4 D = texture2D(texture, coord + vec2( -o.x, 0));
vec4 E = texture2D(texture, coord + vec2( 0, 0));
vec4 F = texture2D(texture, coord + vec2( o.x, 0));
vec4 G = texture2D(texture, coord + vec2( -o.x, -o.y));
vec4 H = texture2D(texture, coord + vec2( 0, -o.y));
vec4 I = texture2D(texture, coord + vec2( o.x, -o.y));
vec2 p = coord * texture_dimensions;
// p = the position within a pixel [0...1]
p = p - floor(p);
if (p.x > .5) {
if (p.y > .5) {
// Top Right
gl_FragColor = B == F && B != D && F != H ? F : E;
} else {
// Bottom Right
gl_FragColor = H == F && D != H && B != F ? F : E;
}
} else {
if (p.y > .5) {
// Top Left
gl_FragColor = D == B && B != F && D != H ? D : E;
} else {
// Bottom Left
gl_FragColor = D == H && D != B && H != F ? D : E;
}
}
}
This is how I have it set in my DynRPG.ini file:
GameIniFilename=Settings.ini
NumShaders=2
DisableVideoMenu=false
Shader1=Scale2x
Shader1frag=true
Shader1useTexDims=true
Shader2=Scale4x
Shader2frag=true
Shader2useTexDims=true
 +++ DynRPG - The RM2k3 Plugin SDK +++
+++ DynRPG - The RM2k3 Plugin SDK +++
Would any of you awesome fellas know where to find (or how to write) a simple HQ2x or Scale4x .frag file that would work with PepsiOtaku's OPENGL RENDERER & VIDEO OPTIONS MENU plugin?
I know when he was first working on the plugin he had "Scale4x" working, but it's not included in the download, only "Scale2x".
I've wracked my brain searching the internet, for a compatible shader for the plugin, and I've even attempted to work off the "scale2x.frag", but this type of coding is beyond me. (I'm dumb)
Any help or point in the right direction would be more than appreciated, if you guys could find the time!
I know when he was first working on the plugin he had "Scale4x" working, but it's not included in the download, only "Scale2x".
I've wracked my brain searching the internet, for a compatible shader for the plugin, and I've even attempted to work off the "scale2x.frag", but this type of coding is beyond me. (I'm dumb)
Any help or point in the right direction would be more than appreciated, if you guys could find the time!
 Screenshot Survival 20XX
Screenshot Survival 20XX
author=CashmereCat
(Basically putting together scripts to try and make a coherent sidescrolling life sim tee hee)
Cash, this is so rad!
What engine are you using again?
 +++ DynRPG - The RM2k3 Plugin SDK +++
+++ DynRPG - The RM2k3 Plugin SDK +++
Does anyone know of any fix or plugin for "Enter hero name"?
Edit:
Solved as soon as I posted xD
https://rpgmaker.net/engines/rt2k3/utilities/62/
Edit:
Solved as soon as I posted xD
https://rpgmaker.net/engines/rt2k3/utilities/62/