PERIHELION'S PROFILE
Perihelion


665
Writer, programmer, and artist with Project BC.
Search
 Anyone want to write a story every day for a year?
Anyone want to write a story every day for a year?
A friend and I have decided to do this and looking for writing pals. The only rule is that you must write a story from start to finish every day, although you can take days off if you want to (but decide what your break schedule will be like before you start to avoid the temptation to slack). I suggest limiting it to <1000 words and no more than an hour to prevent it from being too difficult. We'll be getting prompts from somewhere to help. A firm start date hasn't been set yet, but we'd like to do it hopefully no later than December 1.
You may be wondering: why write a complete story every day? The main reason is that the hardest part of making something is finishing it, so finishing something every day is good practice. Another reason is that it gives you good practice with pacing and story structure and writing endings and stuff. Finally, it helps you churn through lots of ideas without getting married to any of them.
So how about it? Anyone interested?
You may be wondering: why write a complete story every day? The main reason is that the hardest part of making something is finishing it, so finishing something every day is good practice. Another reason is that it gives you good practice with pacing and story structure and writing endings and stuff. Finally, it helps you churn through lots of ideas without getting married to any of them.
So how about it? Anyone interested?
 Photoshop Painting Tutorial
Photoshop Painting Tutorial
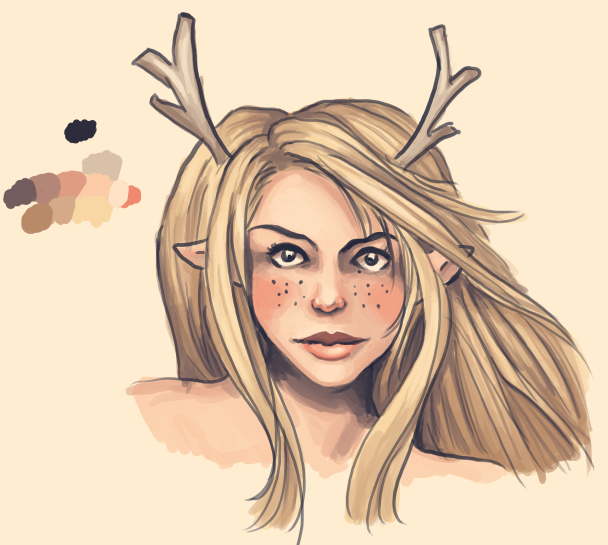
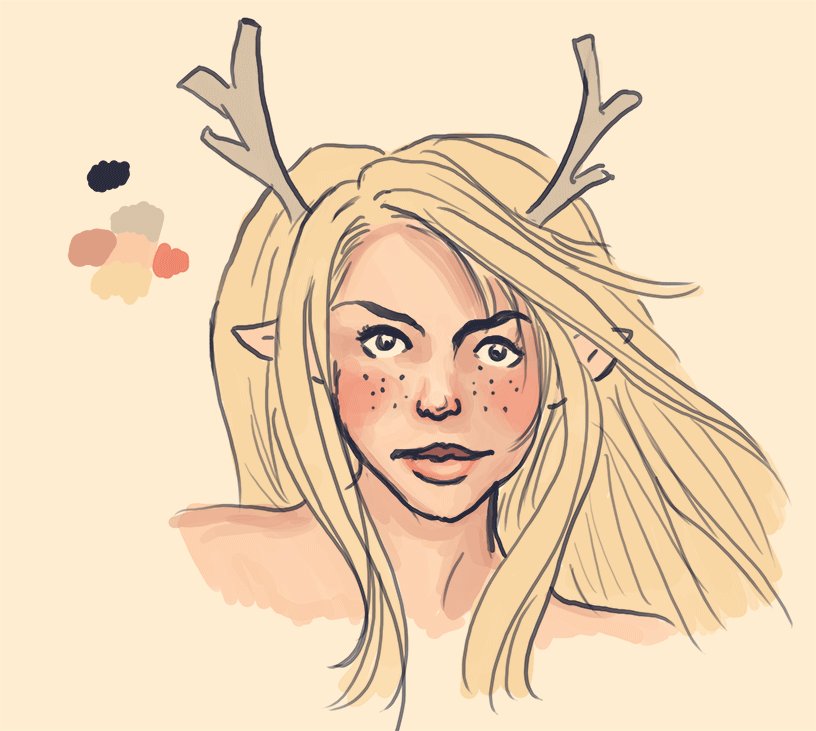
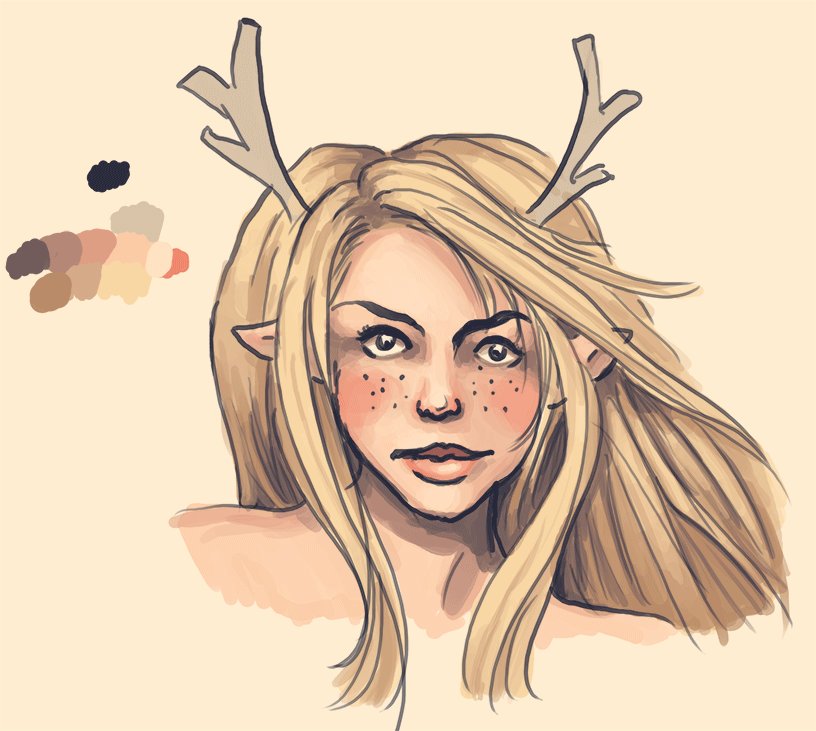
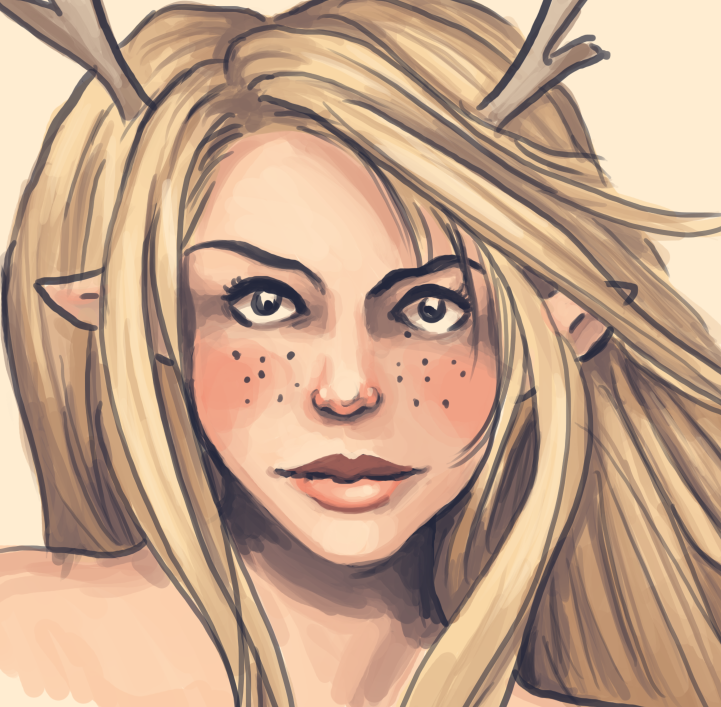
I painted a sketch of StrawberryFlower's for demonstrative purposes and thought people might find it helpful, so I wrote up a tutorial on what I did. This is not the only or necessarily best workflow, but it works for me at least for the moment. Finished image:

First, let me talk about technique a little bit. I used the hard round brush in Photoshop with opacity and size set to pressure for the whole image, and I have my tablet stylus button set to alt, which is the key shortcut for the eyedropper in Photoshop. This makes it extremely easy to blend colors together. I take the color I want to blend and paint it lightly over an existing color, then sample the result. The biggest caveat with this painting style is that you have to be careful of streakiness caused by a lot of low-opacity brush strokes and be constantly blending them away. For big areas, I typically blend whatever color I want at the moment and push down fairly hard to get the brush at or near full opacity, using lighter strokes only for blending color groups together. I also never use black lines or a white canvas, which in addition to making the result warmer and more energetic also lets me use the canvas color and line color as highlight and shadow shades respectively. The darkest and lightest colors in all of the color ramps typically blend into these colors.
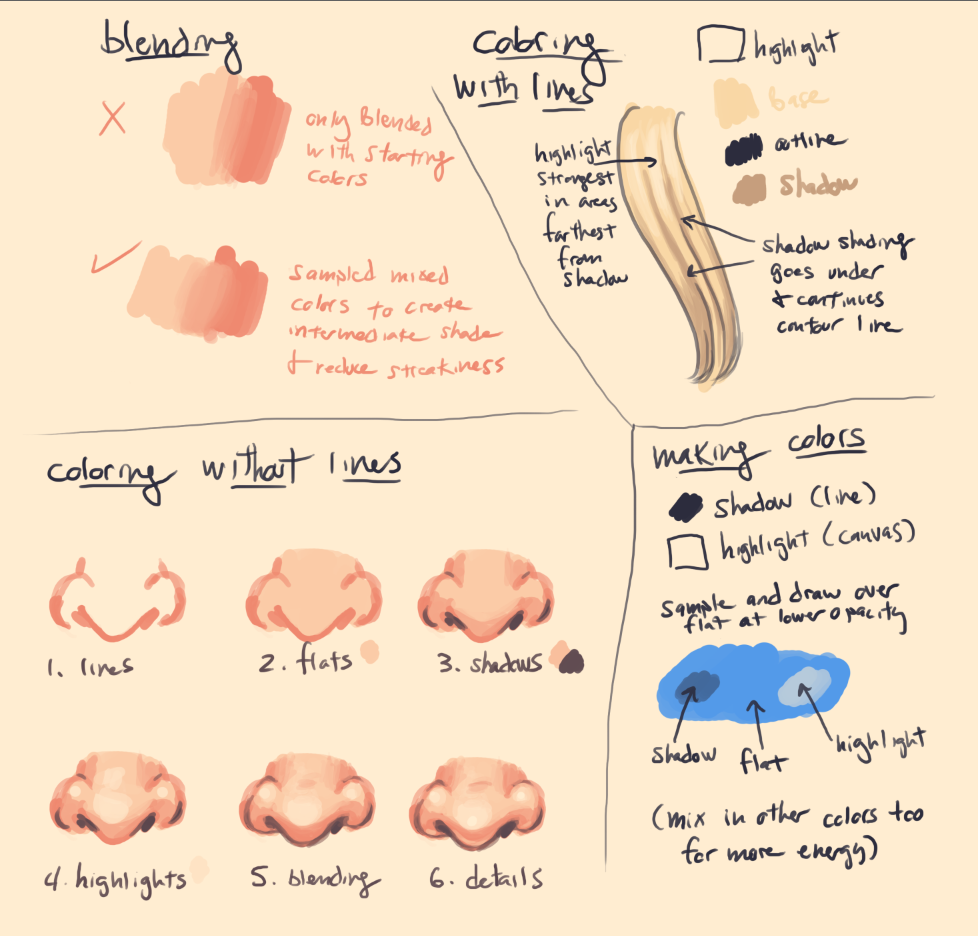
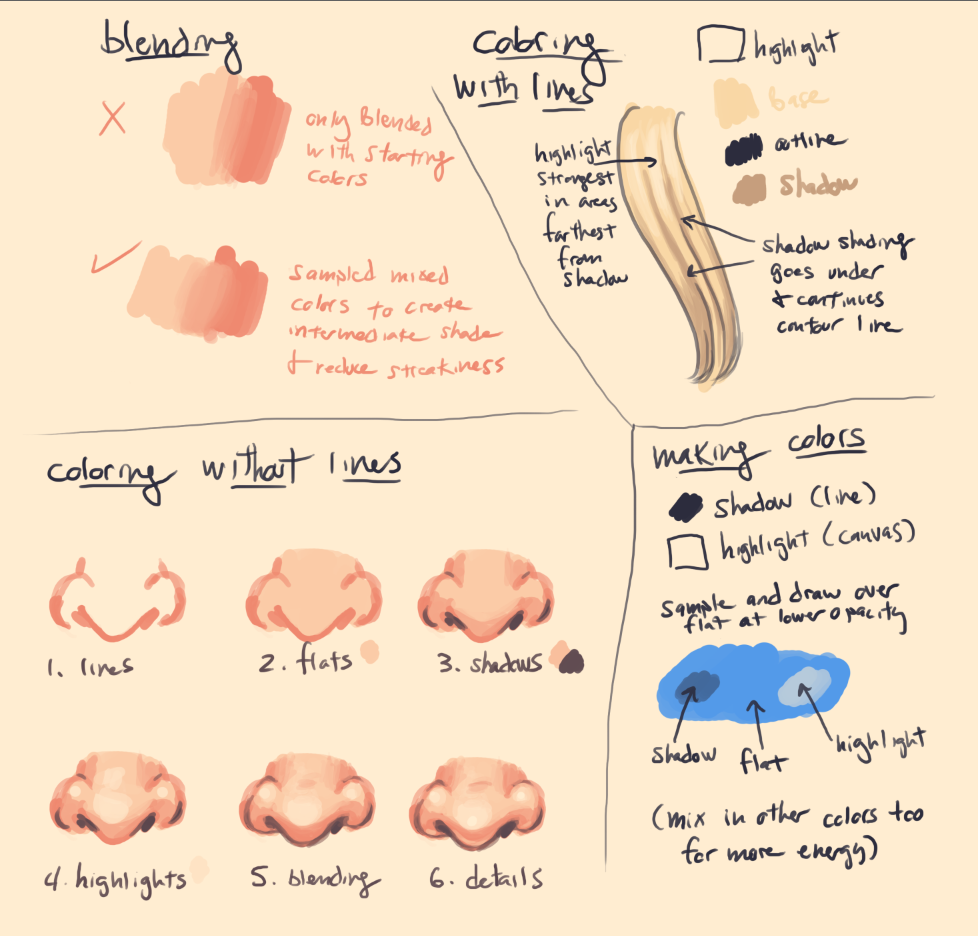
Before I begin, here's a diagram of a few important technical notes:

With that out of the way, let's get to the demonstration.

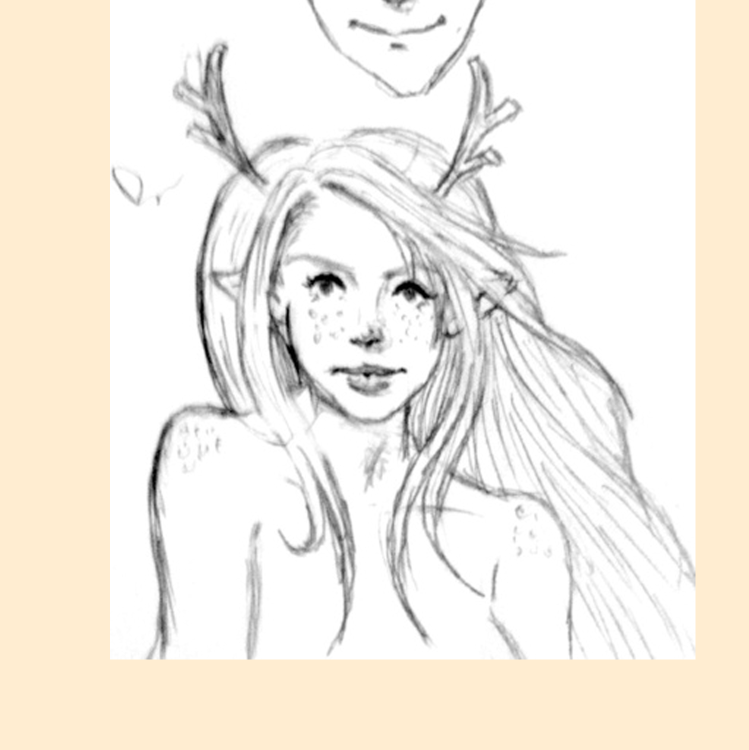
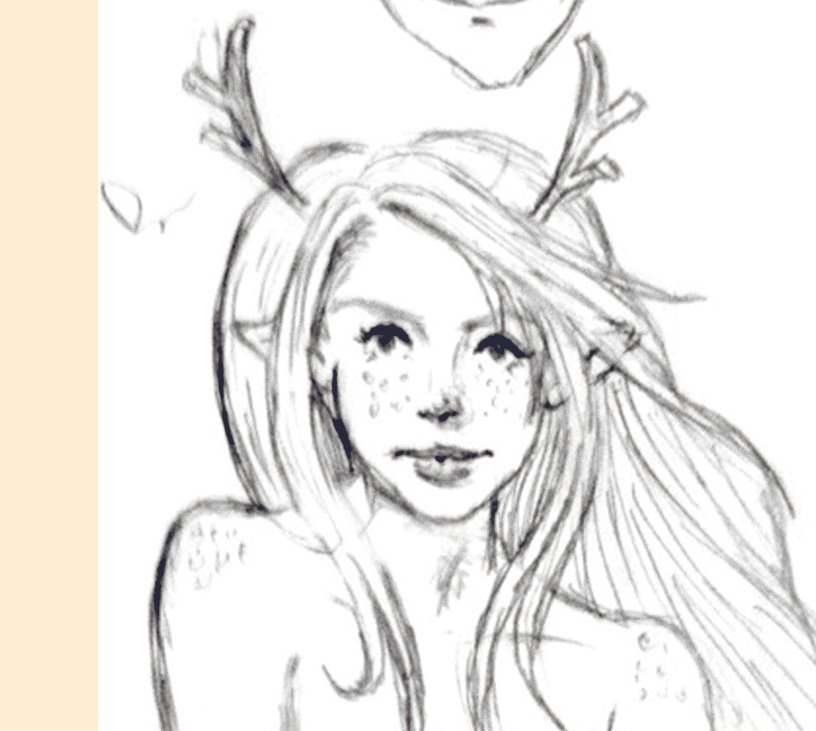
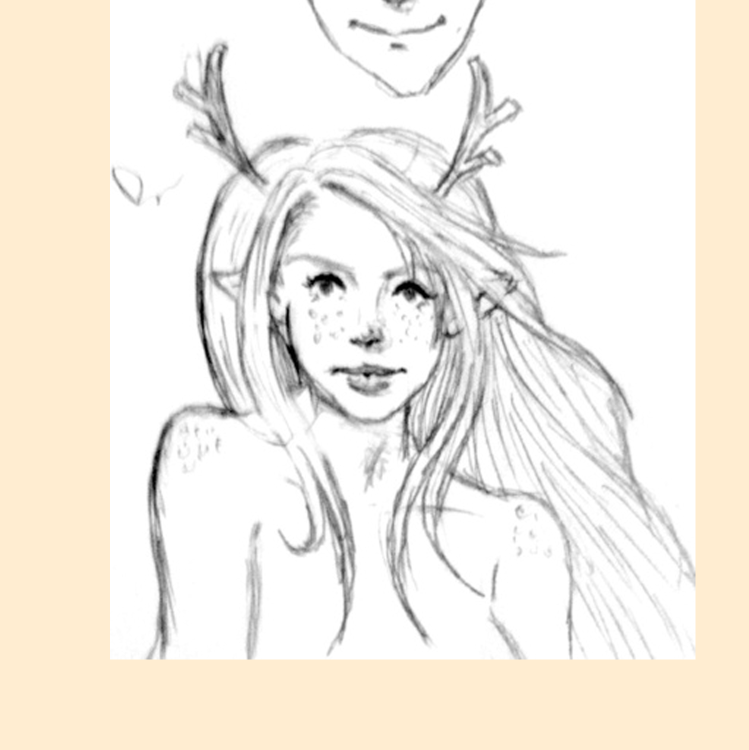
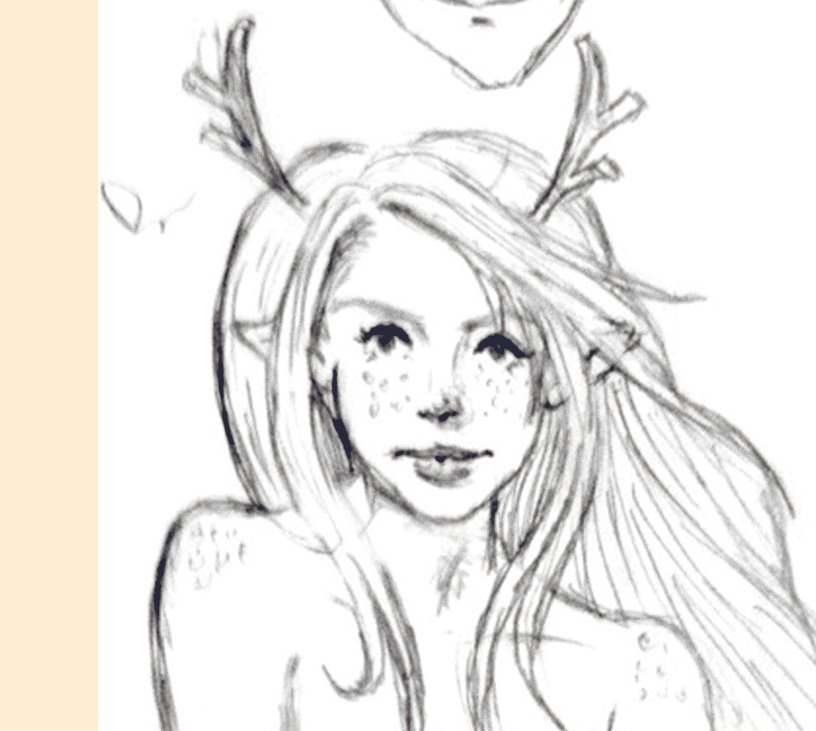
I started with this sketch by StrawberryFlower and made the canvas a nice pale yellow.

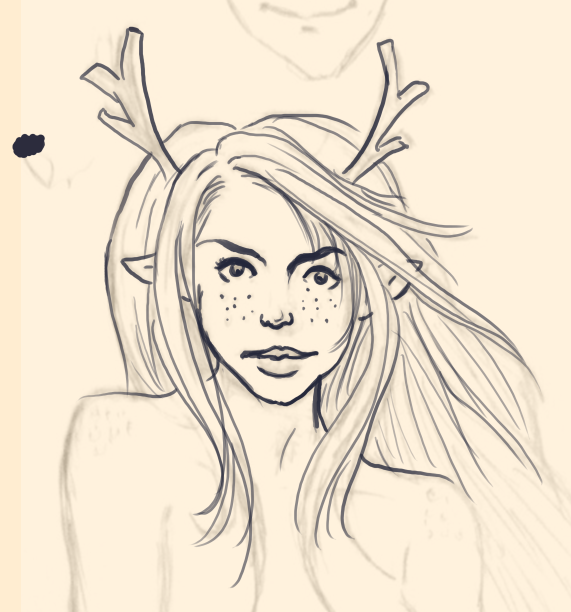
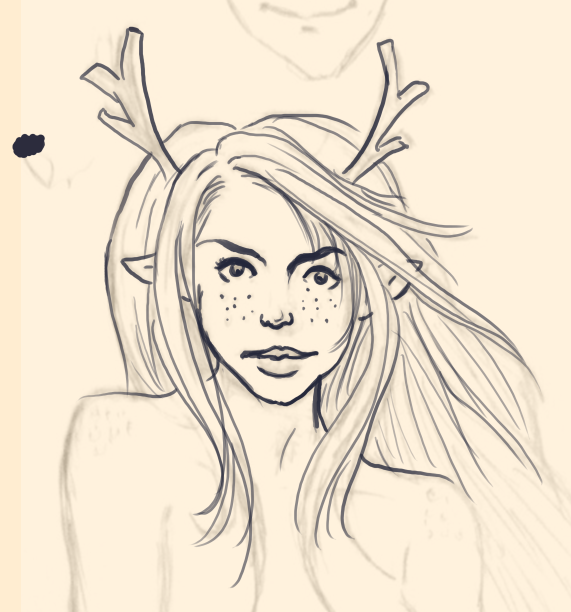
I inked the sketch with a dark purple-blue color. Unfortunately I didn't notice that the eyes were crooked, but oh well!

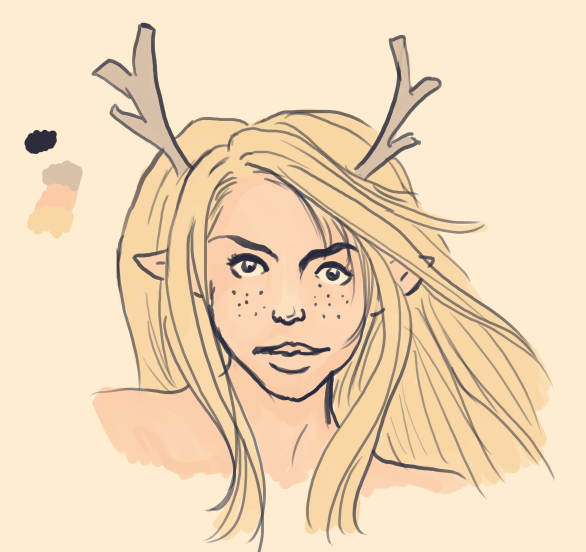
Flats. You'll notice that because the brush had opacity set to pressure, some of the areas on the face are a little lighter where the light is hitting them. One thing that's nice about this technique is that it's easy to blend colors into the background, but since I planned to do a lot of heavy painting, I didn't make extensive use of this.

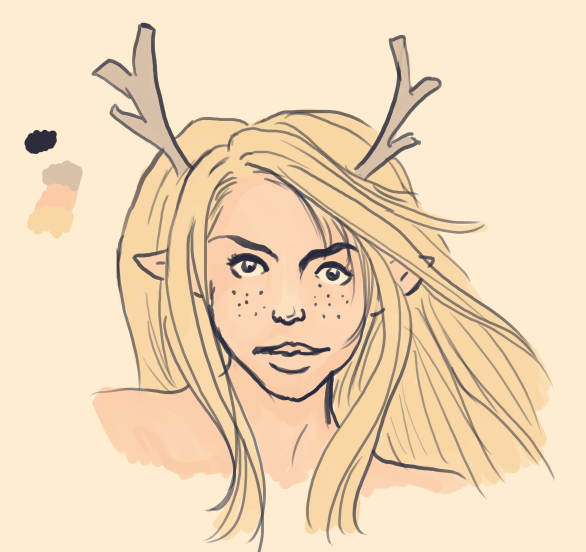
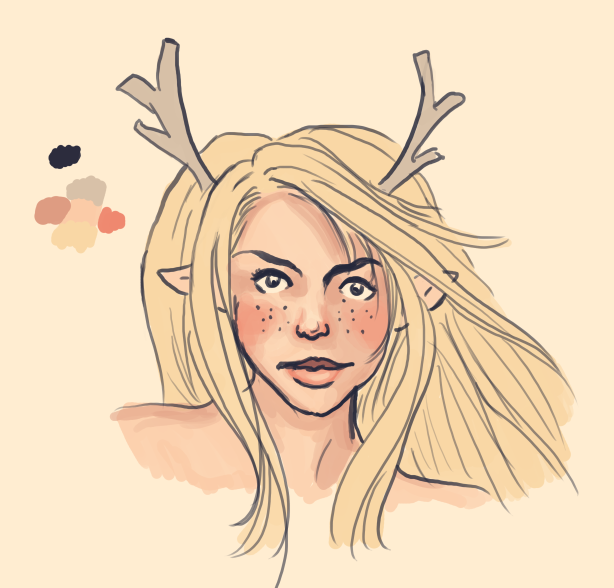
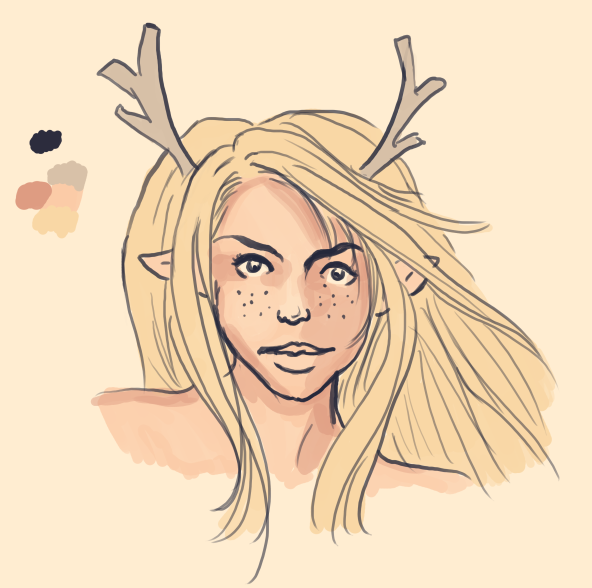
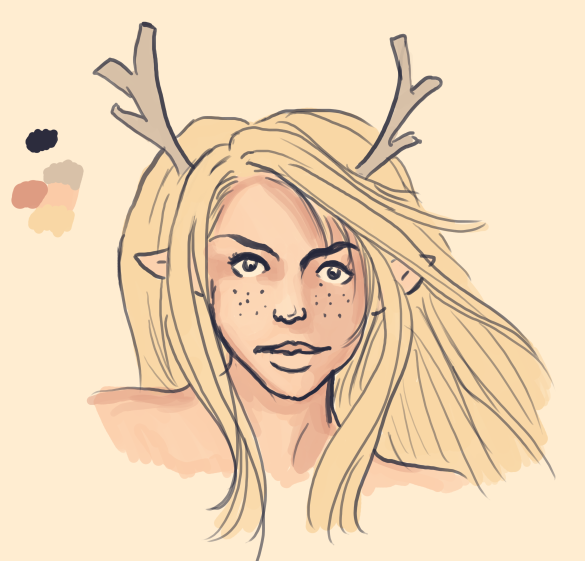
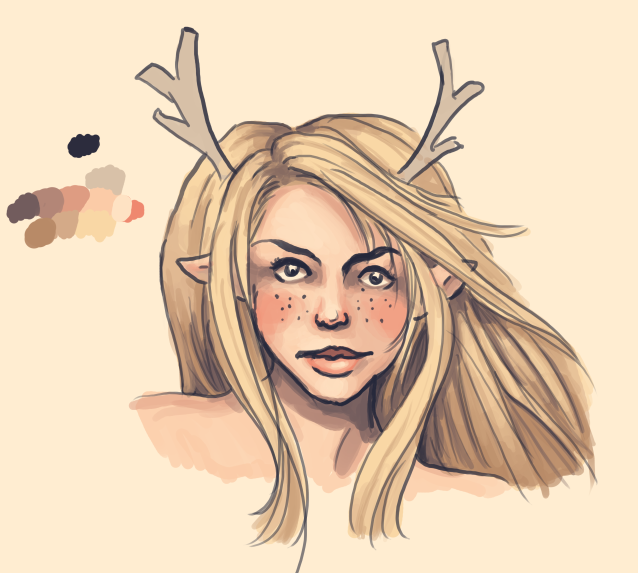
I created the new color on the palette for the skin shadow, making it darker, redder, and more saturated than the starting color. Then I quickly and loosely blocked in the shadows, not worrying too much about visible brush strokes.

Blending step. Specifically, I sampled the base face color again and faded it into the edges of the shadows and sampled some of the new colors created when I was blocking to smooth out some of the more obvious brush strokes.

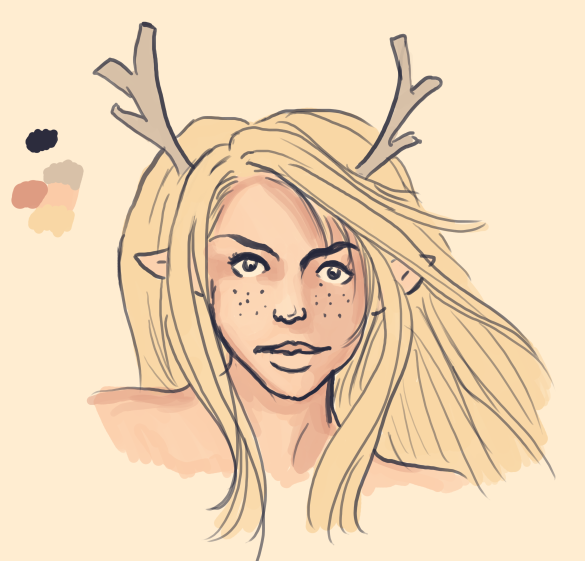
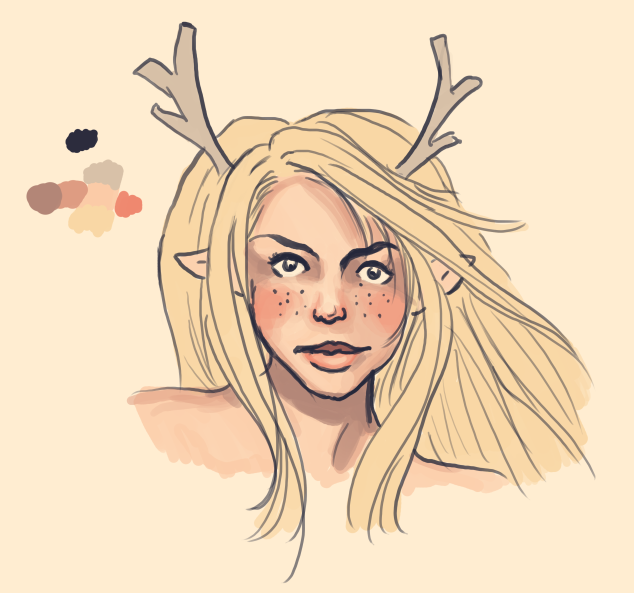
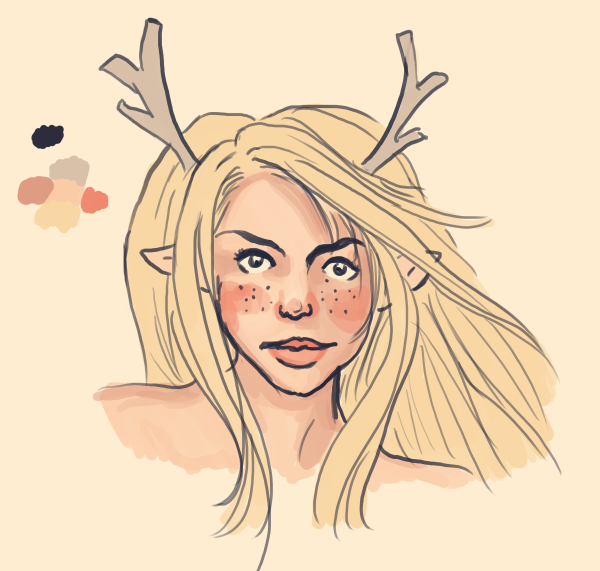
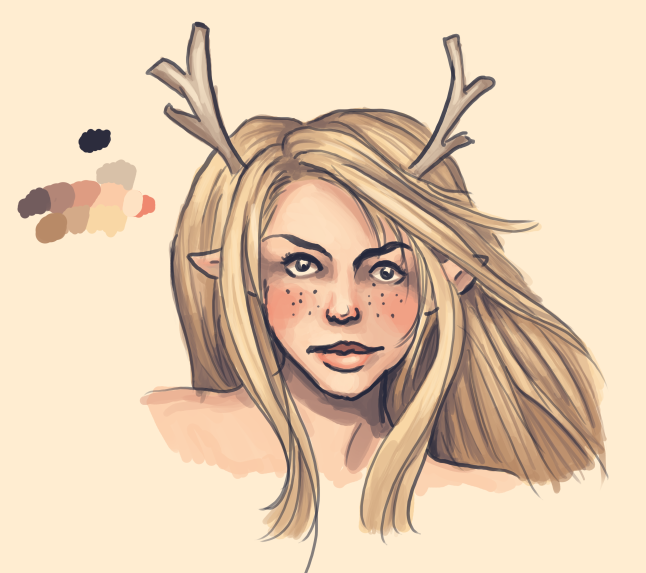
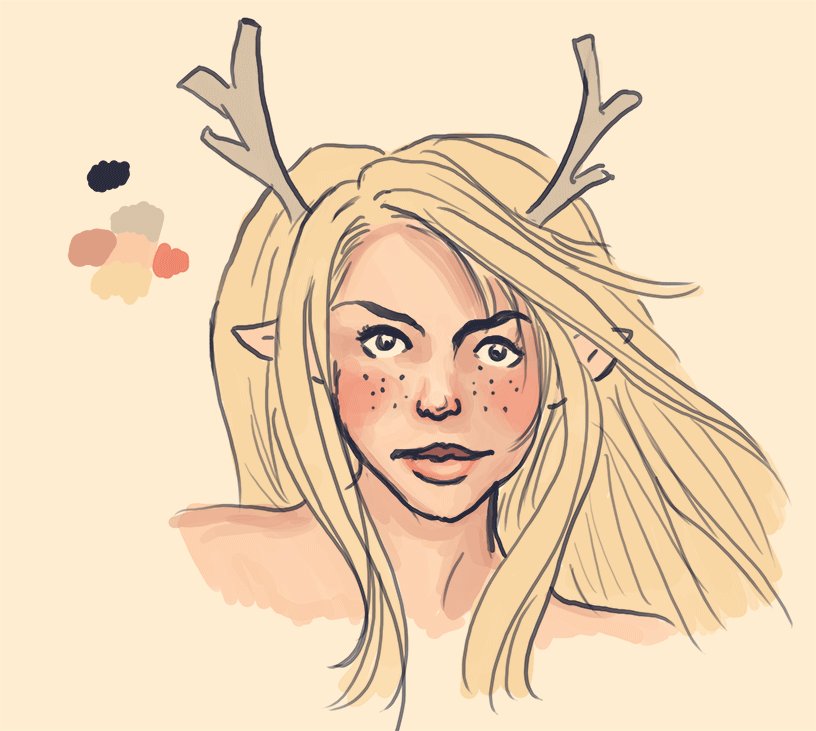
The nose, cheeks, and lips should be redder than the rest of the face, so I made a new color for that and dabbled it on. I made the colors a little stronger and larger in area than I wanted them to end up being because I intended to blend the face color back into them on the next step.

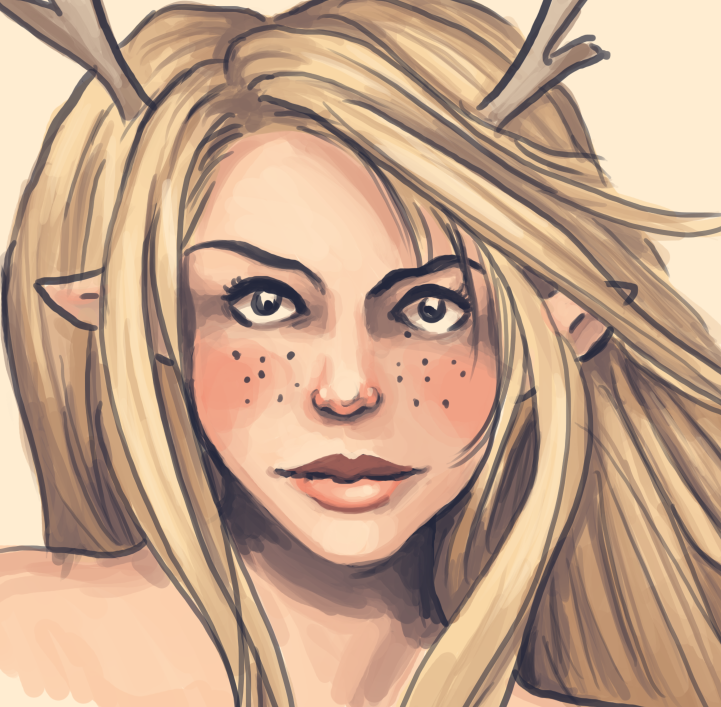
Like so. Again, this is just sampling colors created in the blocking stage and painting hard with them to smooth everything out. I also cleaned up the nose a bit and added highlight and shadow to the lips.

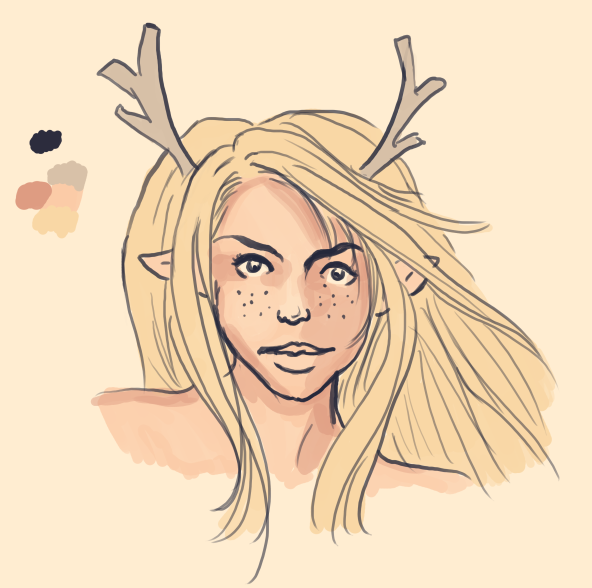
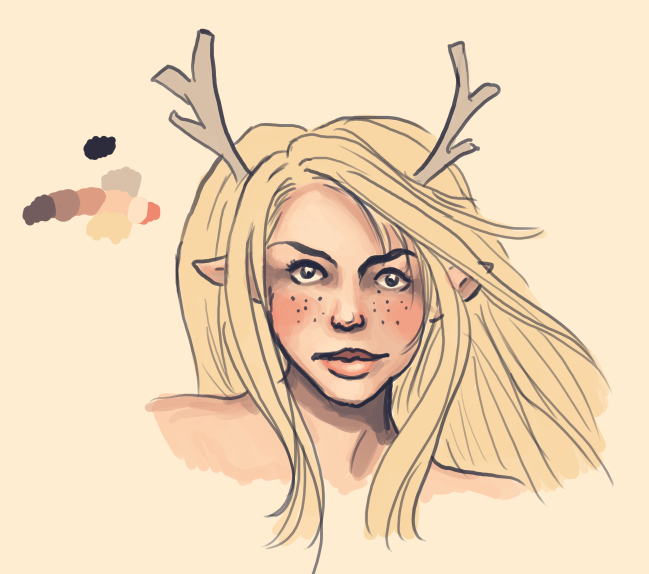
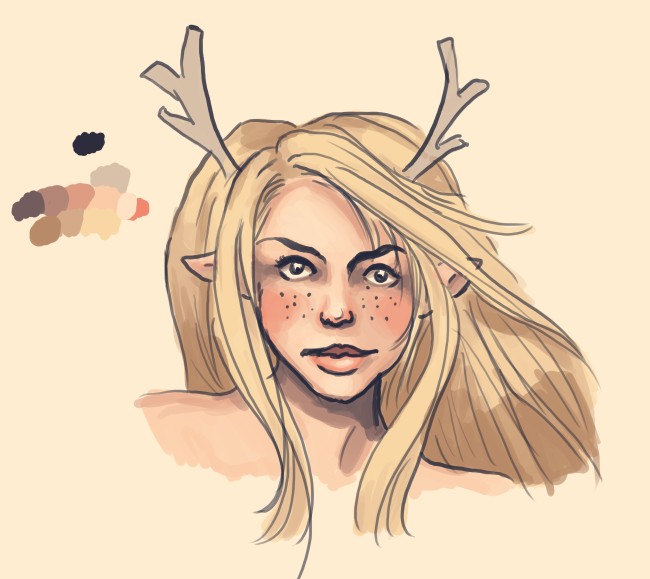
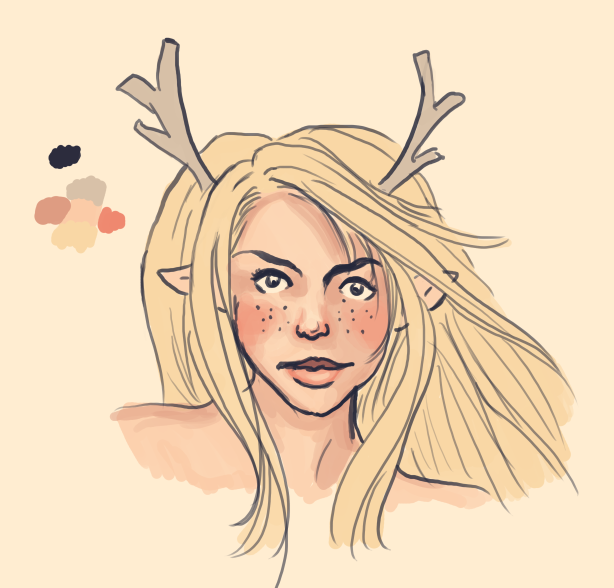
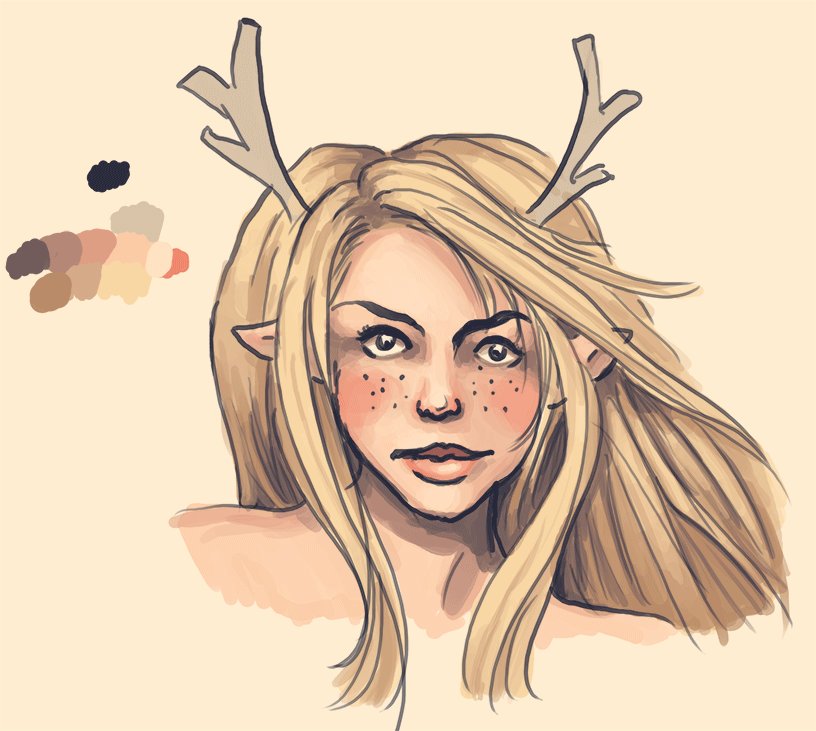
Blocking and blending with another layer of shadows. Skin's midtones are more saturated than the highlights or shadows, so I made it less saturated than the midtone.

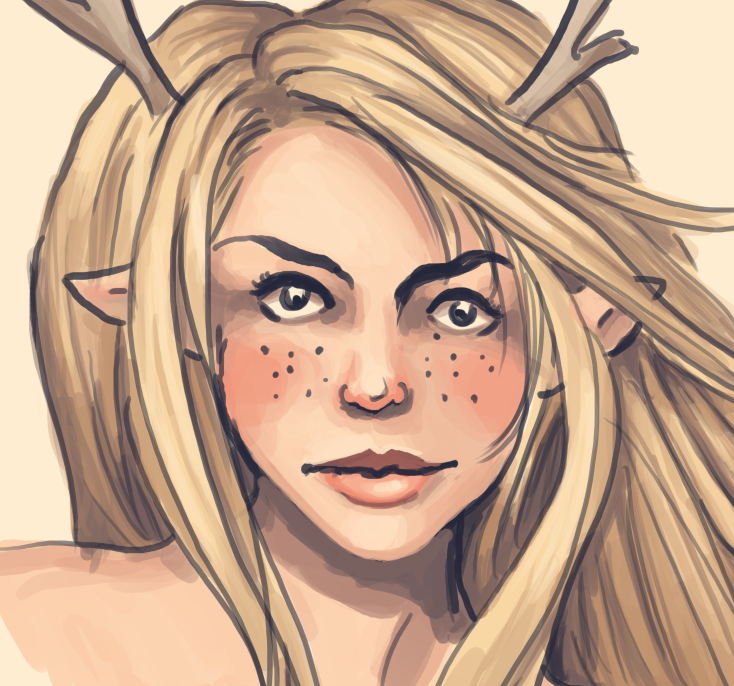
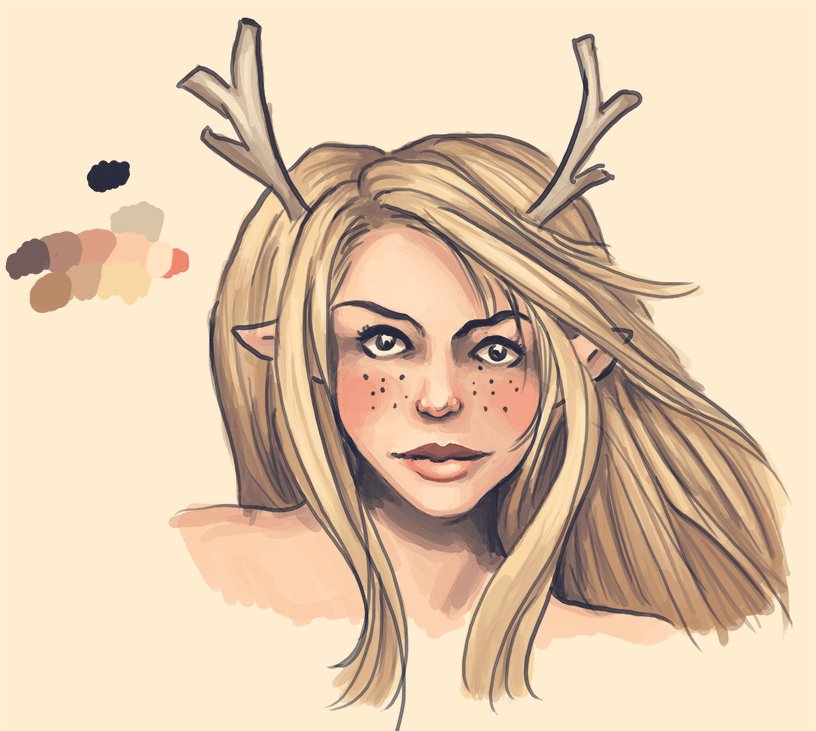
For the final shadow color, I blended the line color into the existing darkest part of the skin. I also shaded the eyeballs and added some highlights on the forehead, nose, chin, and lip by blending the canvas color into the face color.
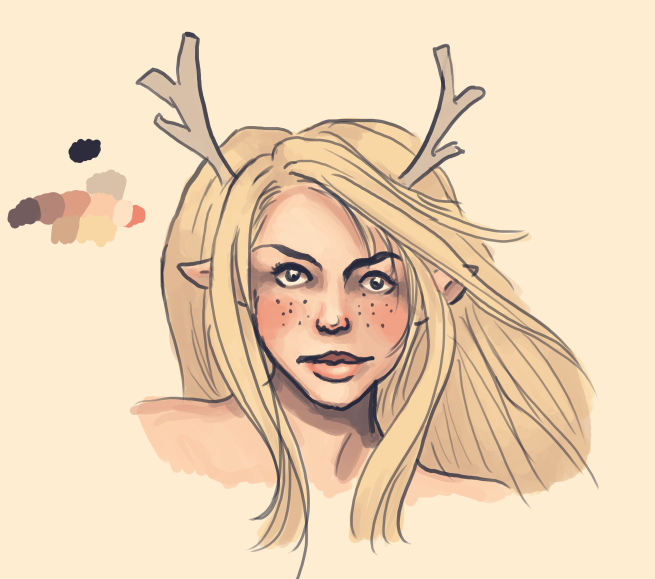
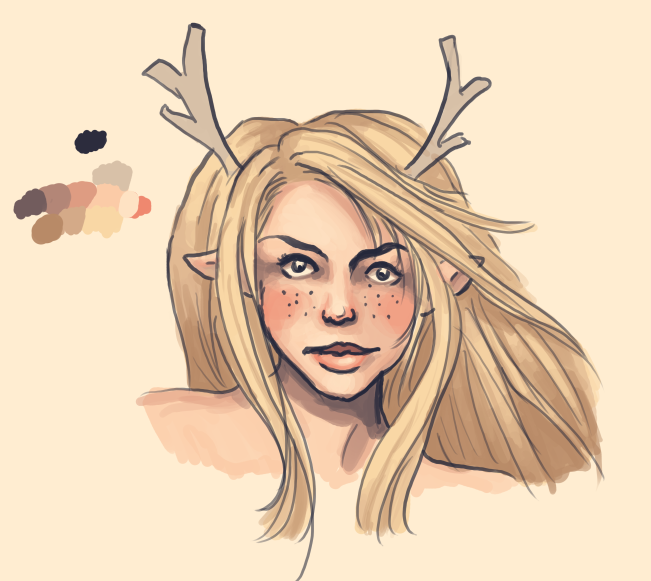
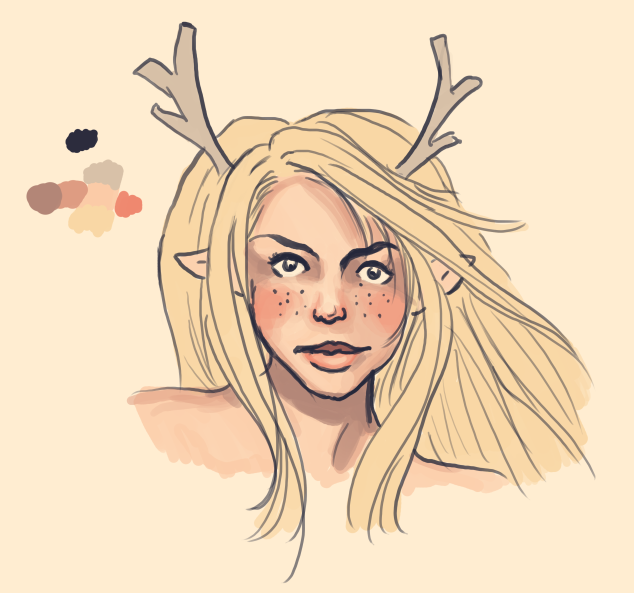
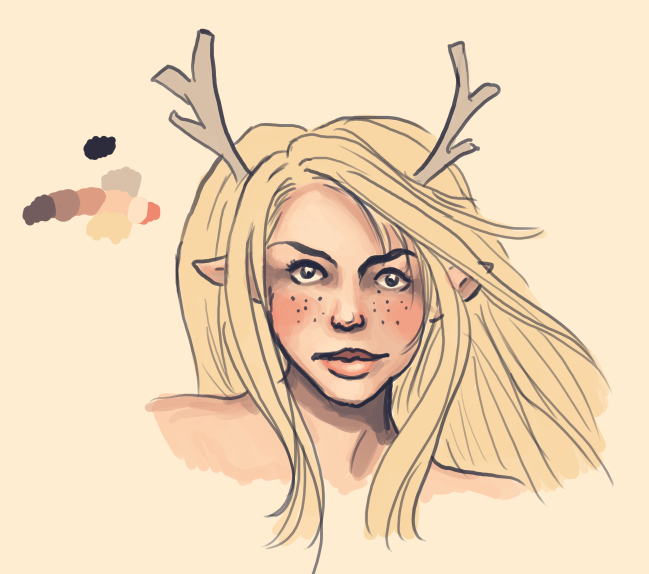
The hair followed a similar process of adding in shadow layers one at a time, getting increasingly smaller in size.


Blonde hair has brown undertones, so I made sure to work a brownish color into the palette.

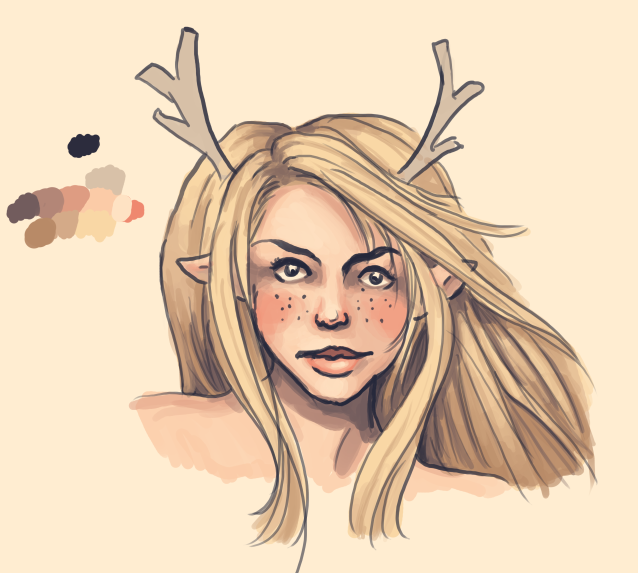
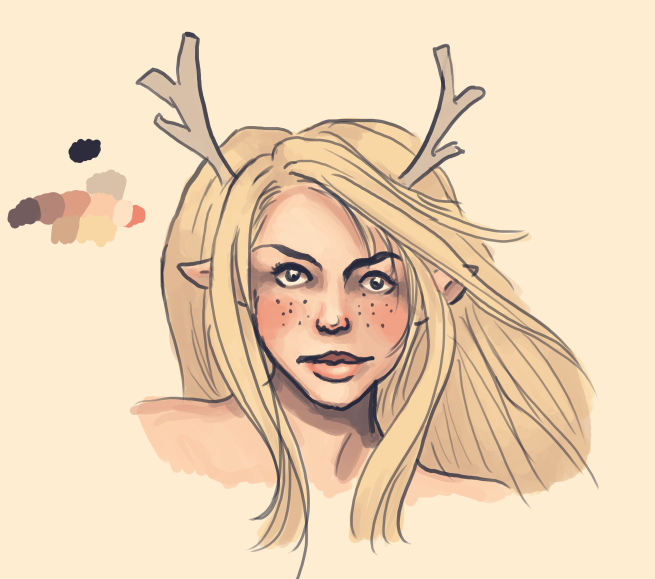
Blending and cleaning up the hair a little bit. I smoothed things out, added some dark lines to define additional softer clumps, and started picking out light and dark clumps. Hair tends to fall in layered clumps, so some will be closer than others. Notice on the back part of the hair in particular how light and dark clumps alternate.

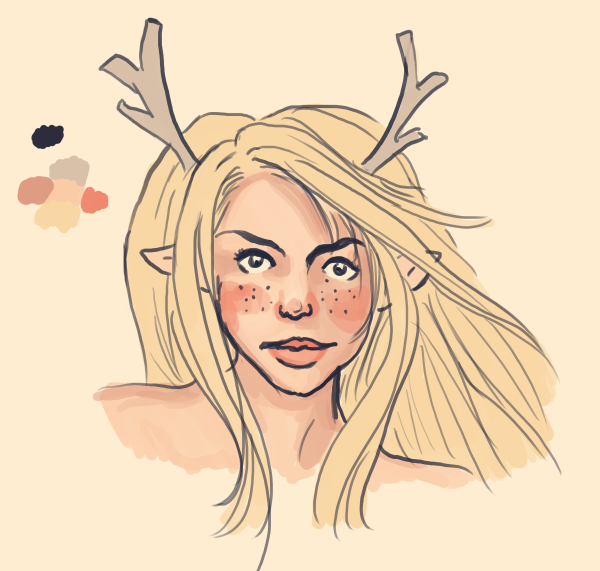
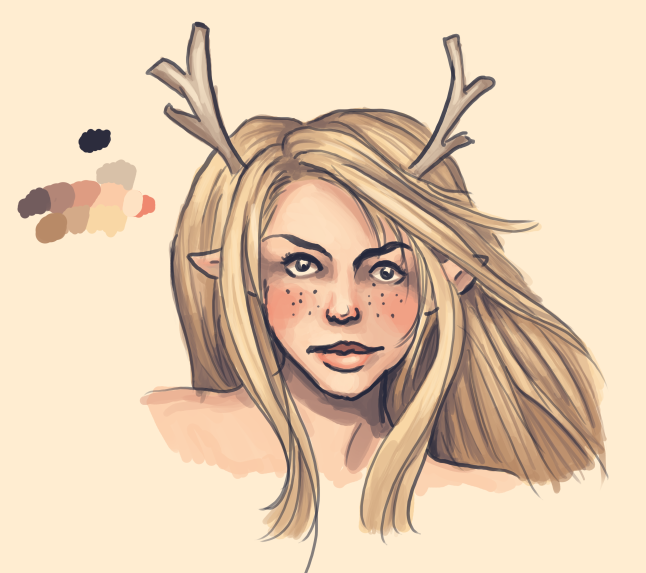
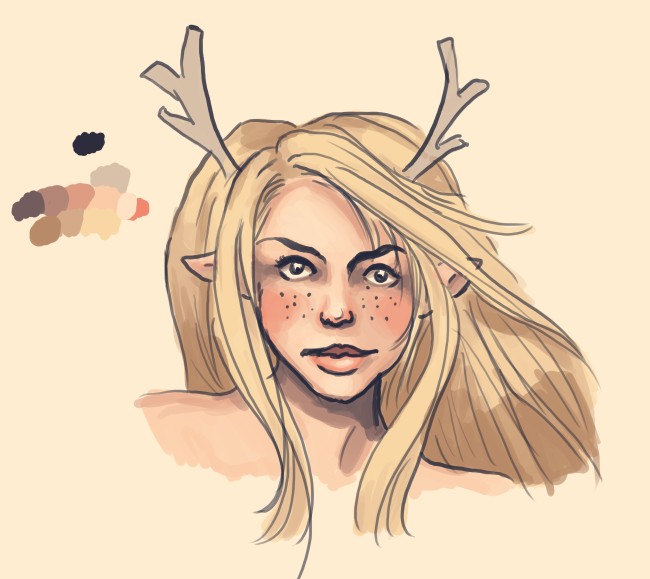
Another layer of shadow detail focusing on the farthest part of the hair and the part. I actually borrowed one of the shadow colors from the skin to make the whole image look more unified.

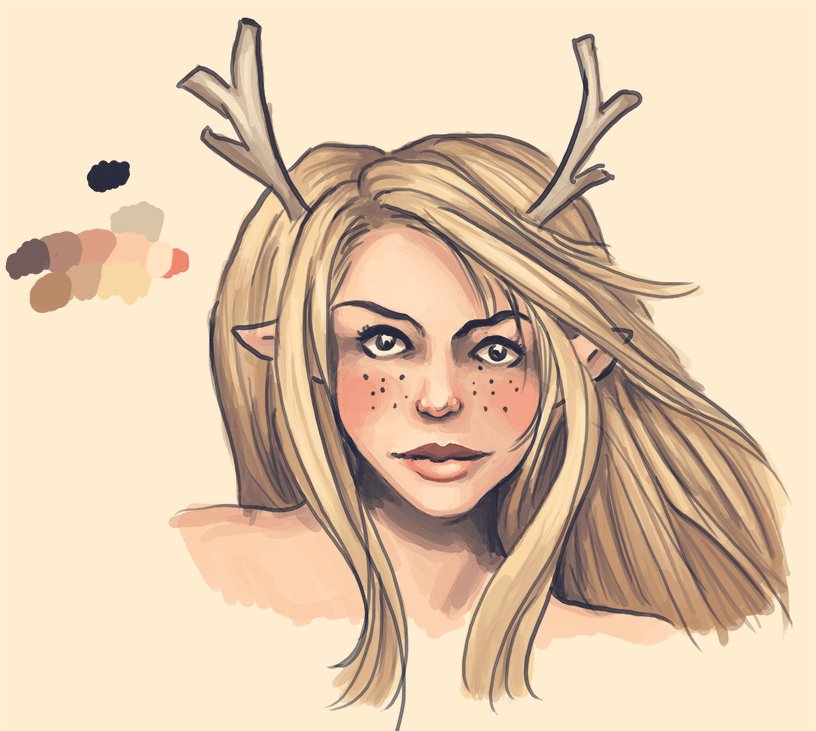
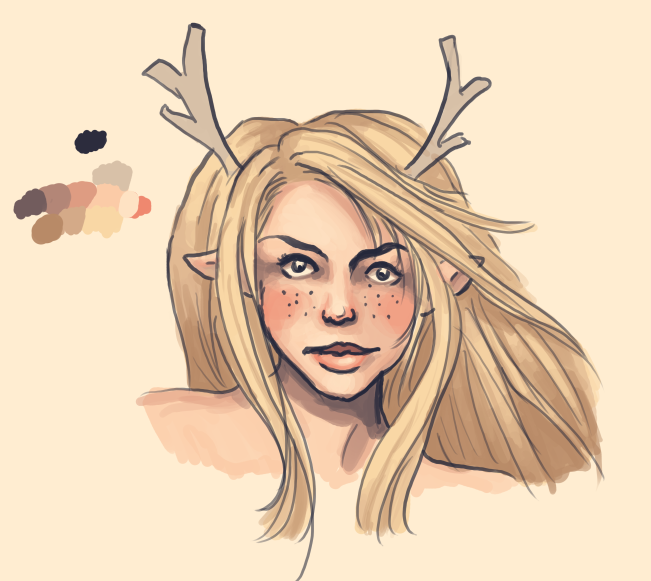
Cleanup and detailing. I also added a few faint highlights using the canvas color and shaded the antlers.
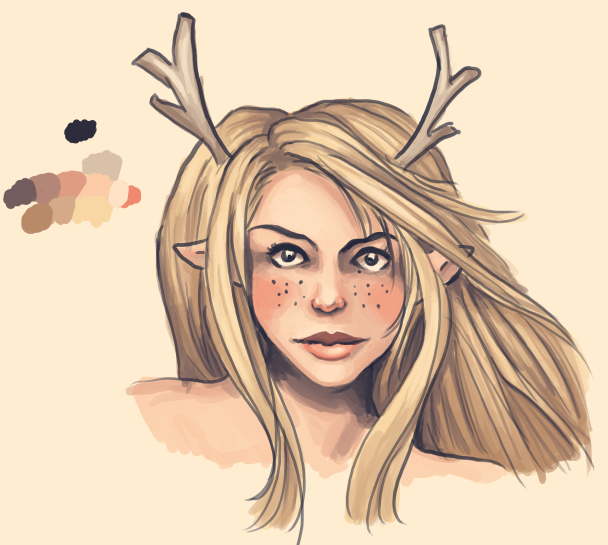
Okay, so that looks pretty good, but what if we wanted to get rid of the lines? Well, that's a lot more work. If I had planned to do it for this image, I would have drawn a lot fewer lines in the first place, but I'll do a little bit on the face to demonstrate. Basically, you just make a new layer on top of the lines and start going over it with colors adjacent to the lines, leaving the lines visible in places of sharp dark shadow (for example, the line of the mouth and some spots around the nose).

After that, you just do some cleanup and add details.

And that's it. I hope this was helpful! Here's a GIF of the whole process:


First, let me talk about technique a little bit. I used the hard round brush in Photoshop with opacity and size set to pressure for the whole image, and I have my tablet stylus button set to alt, which is the key shortcut for the eyedropper in Photoshop. This makes it extremely easy to blend colors together. I take the color I want to blend and paint it lightly over an existing color, then sample the result. The biggest caveat with this painting style is that you have to be careful of streakiness caused by a lot of low-opacity brush strokes and be constantly blending them away. For big areas, I typically blend whatever color I want at the moment and push down fairly hard to get the brush at or near full opacity, using lighter strokes only for blending color groups together. I also never use black lines or a white canvas, which in addition to making the result warmer and more energetic also lets me use the canvas color and line color as highlight and shadow shades respectively. The darkest and lightest colors in all of the color ramps typically blend into these colors.
Before I begin, here's a diagram of a few important technical notes:

With that out of the way, let's get to the demonstration.

I started with this sketch by StrawberryFlower and made the canvas a nice pale yellow.

I inked the sketch with a dark purple-blue color. Unfortunately I didn't notice that the eyes were crooked, but oh well!

Flats. You'll notice that because the brush had opacity set to pressure, some of the areas on the face are a little lighter where the light is hitting them. One thing that's nice about this technique is that it's easy to blend colors into the background, but since I planned to do a lot of heavy painting, I didn't make extensive use of this.

I created the new color on the palette for the skin shadow, making it darker, redder, and more saturated than the starting color. Then I quickly and loosely blocked in the shadows, not worrying too much about visible brush strokes.

Blending step. Specifically, I sampled the base face color again and faded it into the edges of the shadows and sampled some of the new colors created when I was blocking to smooth out some of the more obvious brush strokes.

The nose, cheeks, and lips should be redder than the rest of the face, so I made a new color for that and dabbled it on. I made the colors a little stronger and larger in area than I wanted them to end up being because I intended to blend the face color back into them on the next step.

Like so. Again, this is just sampling colors created in the blocking stage and painting hard with them to smooth everything out. I also cleaned up the nose a bit and added highlight and shadow to the lips.

Blocking and blending with another layer of shadows. Skin's midtones are more saturated than the highlights or shadows, so I made it less saturated than the midtone.

For the final shadow color, I blended the line color into the existing darkest part of the skin. I also shaded the eyeballs and added some highlights on the forehead, nose, chin, and lip by blending the canvas color into the face color.
The hair followed a similar process of adding in shadow layers one at a time, getting increasingly smaller in size.


Blonde hair has brown undertones, so I made sure to work a brownish color into the palette.

Blending and cleaning up the hair a little bit. I smoothed things out, added some dark lines to define additional softer clumps, and started picking out light and dark clumps. Hair tends to fall in layered clumps, so some will be closer than others. Notice on the back part of the hair in particular how light and dark clumps alternate.

Another layer of shadow detail focusing on the farthest part of the hair and the part. I actually borrowed one of the shadow colors from the skin to make the whole image look more unified.

Cleanup and detailing. I also added a few faint highlights using the canvas color and shaded the antlers.
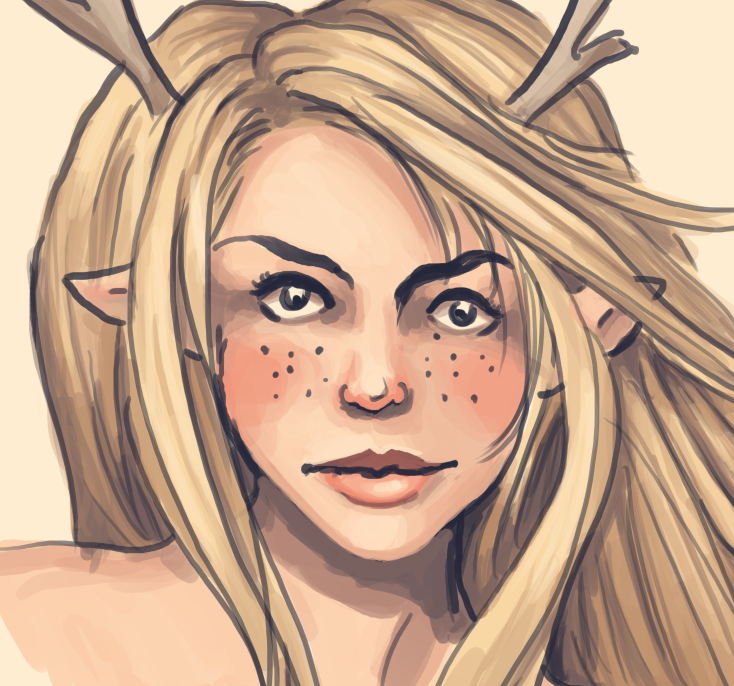
Okay, so that looks pretty good, but what if we wanted to get rid of the lines? Well, that's a lot more work. If I had planned to do it for this image, I would have drawn a lot fewer lines in the first place, but I'll do a little bit on the face to demonstrate. Basically, you just make a new layer on top of the lines and start going over it with colors adjacent to the lines, leaving the lines visible in places of sharp dark shadow (for example, the line of the mouth and some spots around the nose).

After that, you just do some cleanup and add details.

And that's it. I hope this was helpful! Here's a GIF of the whole process:

 Peri's assorted art
Peri's assorted art
Hi, I'm Peri. I'm mainly a programmer these days, but I do art too.
Pixel art:

Making this mockup a while back demonstrated to me the folly of trying to make an entire game like that by myself.

More from that game.

Some roguelike sprites and tiles for an asset pack that I have been meaning to finish. The sprites are pretty old, but I had a bunch of them lying around, so I figured why not make some tiles too and sell them.

Was experimenting with a quick sprite style for battles but never went anywhere with it. The monster designs are kinda neat, I guess.

A big landscape I did a while back.

Despite hating myself while doing the previous landscape, I for some reason decided it was a good idea to do another one. This has been sitting unfinished on my hard drive for quite some time because I couldn't motivate myself to clean up all of the grass. The clouds need to be finished too. Someday...
Painting:

This one I did yesterday. I'm trying to figure out how to make backgrounds very quickly, so the painting is rather messy. The building is 3D. I wrote a quick walkthrough if you're interested in how I did it.
Here are a few old speedpaints I did:



I also did a brief foray into painted tiles:

Environmental concept art with composited photos:
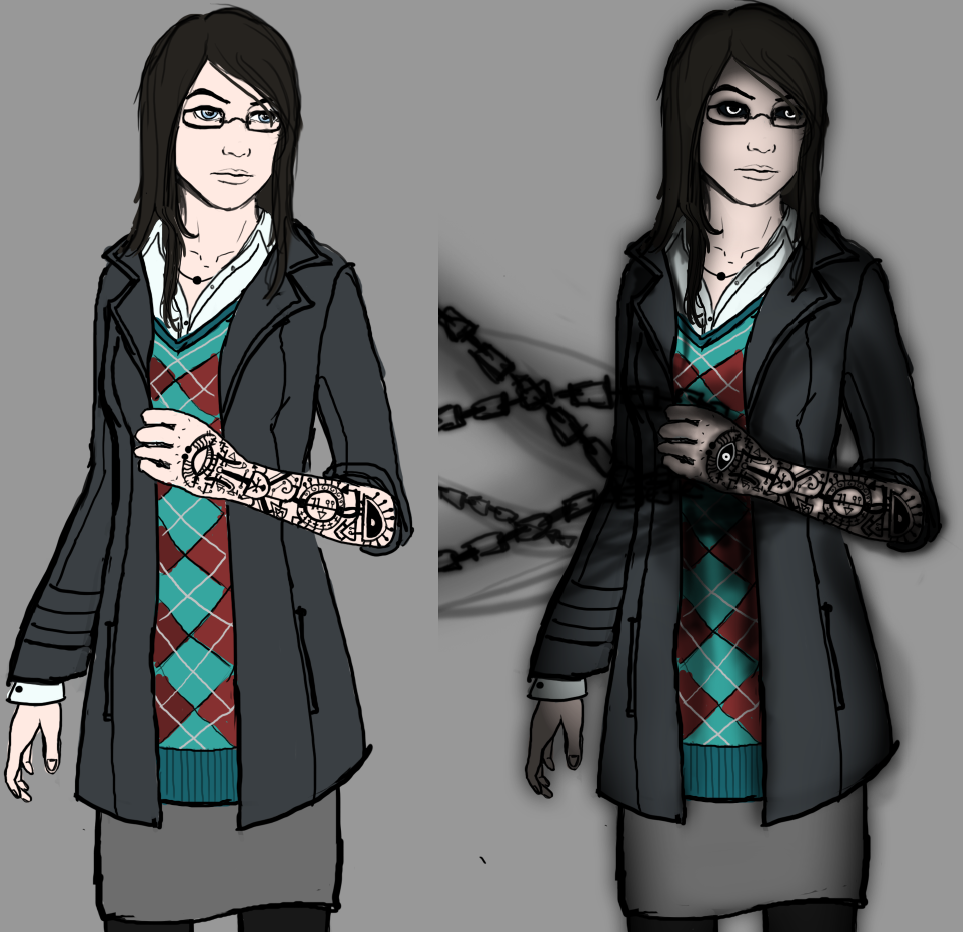
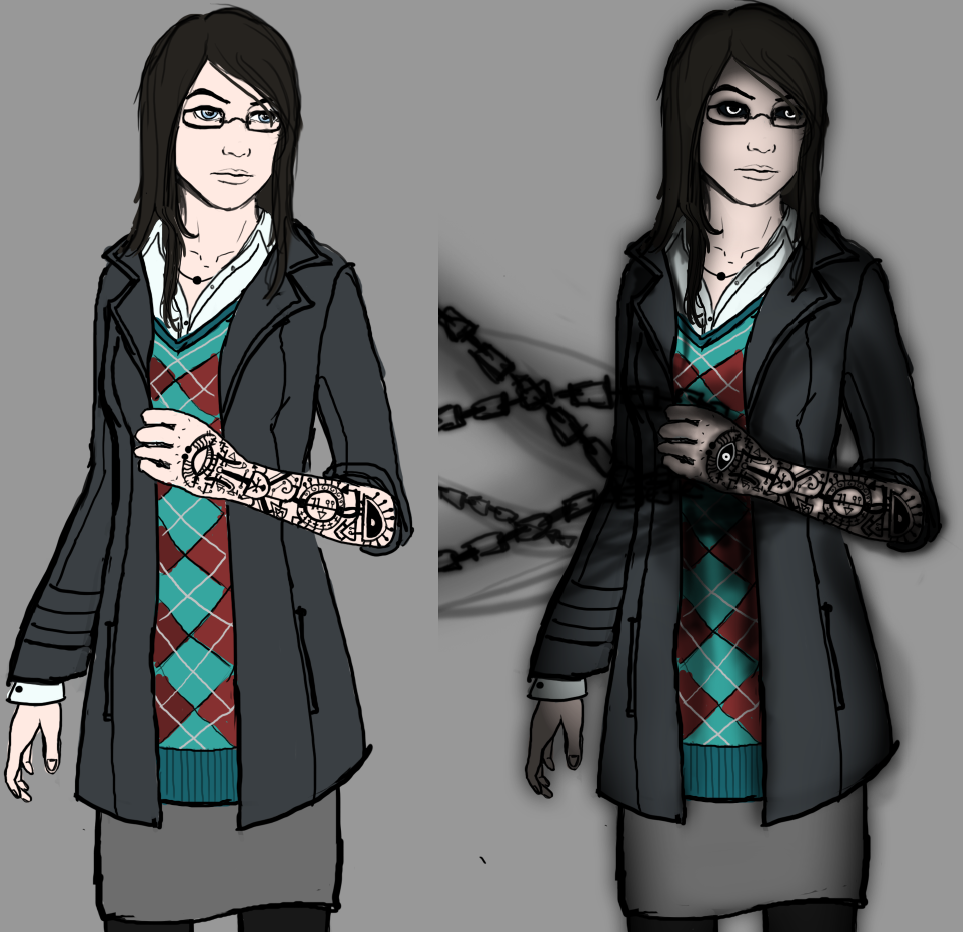
Some character designs:
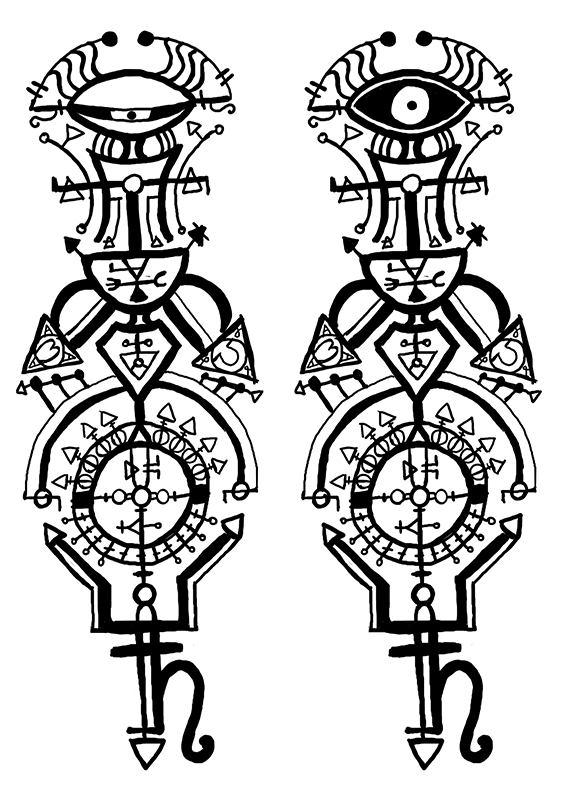
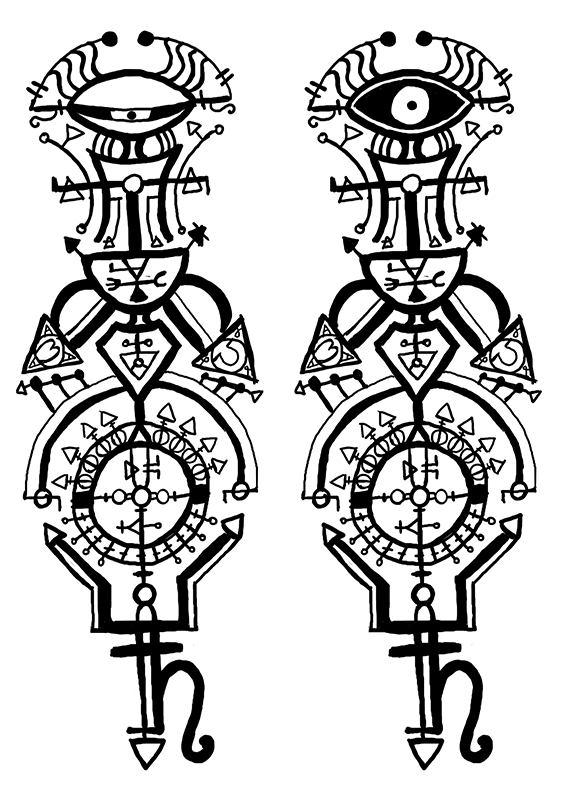
The tattoo from the first character design:

Supposed to be Hermetic-flavored. My setting has a lot of magic glyphs and tattoos, so I'll probably do more of these at some point.
I do 3D as well as of late, but I'll skip that for now since there's a lot here and people tend to find my 3D less interesting.
Pixel art:
Making this mockup a while back demonstrated to me the folly of trying to make an entire game like that by myself.
More from that game.

Some roguelike sprites and tiles for an asset pack that I have been meaning to finish. The sprites are pretty old, but I had a bunch of them lying around, so I figured why not make some tiles too and sell them.
Was experimenting with a quick sprite style for battles but never went anywhere with it. The monster designs are kinda neat, I guess.
A big landscape I did a while back.

Despite hating myself while doing the previous landscape, I for some reason decided it was a good idea to do another one. This has been sitting unfinished on my hard drive for quite some time because I couldn't motivate myself to clean up all of the grass. The clouds need to be finished too. Someday...
Painting:

This one I did yesterday. I'm trying to figure out how to make backgrounds very quickly, so the painting is rather messy. The building is 3D. I wrote a quick walkthrough if you're interested in how I did it.
Here are a few old speedpaints I did:



I also did a brief foray into painted tiles:

Environmental concept art with composited photos:
Painting takes forever, so recently I decided to speed up the concept process by compositing photos instead. The compositing is pretty quick and lazy, but the point was to generate ideas, and I think they came out kinda cool. Sorry these are a little big.




Some character designs:
The point was the design, so I didn't paint them, and some of them are pretty messy. Man, designing modern characters to look interesting without looking improbable is really tough! I struggled with the first two in particular.



I promise there's a reasonable explanation for the dumb spear with a chain attached...




I promise there's a reasonable explanation for the dumb spear with a chain attached...

The tattoo from the first character design:

Supposed to be Hermetic-flavored. My setting has a lot of magic glyphs and tattoos, so I'll probably do more of these at some point.
I do 3D as well as of late, but I'll skip that for now since there's a lot here and people tend to find my 3D less interesting.
 National Game Development Month
National Game Development Month
What is National Game Development Month?
The idea is similar to National Novel-Writing Month, but aimed at game developers instead. To win NaGaDevMo, you have to put in 60 hours of game development during November, which is an average of two hours a day. You can set a higher goal for yourself if you want, though!
What counts as game development?
Besides actual programming and working in the editor, scripting, spriting, composing music, writing, etc. all count. So does planning, for example a plot outline or design document, but you have to actually be writing things down. Thinking about it doesn't count. Multitasking is also fine as long as your primary activity is related to game development. For example, I like to stream TV shows while spriting, but as long as I'm primarily spriting, that's fine. Also, you don't have to work entirely on one project, or even your own project. It just has to be time spent in some way relating to game development. Unlike NaNoWriMo, you don't have to start a new project or finish by the end of the month.
The one caveat is that nothing you're required to do, for example schoolwork or a job, counts. The goal is to motivate you to work on something that you didn't otherwise have a concrete deadline for. Also, you can start after November 1 if you want, but you still have to get 60 hours by December 1.
How are we keeping track of this?
I've made a forum for this on HBGames, and when the event starts, each person will make a thread where they post daily progress entries. Since peer pressure is a big part of the expected effectiveness of this event, I really feel that keeping everyone in one place will help it work better. Anyone who's ever done NaNoWriMo knows how important the community is in helping you stay motivated, and the more people in the community, the better.
Questions, comments, concerns?
The idea is similar to National Novel-Writing Month, but aimed at game developers instead. To win NaGaDevMo, you have to put in 60 hours of game development during November, which is an average of two hours a day. You can set a higher goal for yourself if you want, though!
What counts as game development?
Besides actual programming and working in the editor, scripting, spriting, composing music, writing, etc. all count. So does planning, for example a plot outline or design document, but you have to actually be writing things down. Thinking about it doesn't count. Multitasking is also fine as long as your primary activity is related to game development. For example, I like to stream TV shows while spriting, but as long as I'm primarily spriting, that's fine. Also, you don't have to work entirely on one project, or even your own project. It just has to be time spent in some way relating to game development. Unlike NaNoWriMo, you don't have to start a new project or finish by the end of the month.
The one caveat is that nothing you're required to do, for example schoolwork or a job, counts. The goal is to motivate you to work on something that you didn't otherwise have a concrete deadline for. Also, you can start after November 1 if you want, but you still have to get 60 hours by December 1.
How are we keeping track of this?
I've made a forum for this on HBGames, and when the event starts, each person will make a thread where they post daily progress entries. Since peer pressure is a big part of the expected effectiveness of this event, I really feel that keeping everyone in one place will help it work better. Anyone who's ever done NaNoWriMo knows how important the community is in helping you stay motivated, and the more people in the community, the better.
Questions, comments, concerns?
Pages:
1














