CSS'ING YOUR RMN GAME PROFILE
"I ment the outside." -slashxX
 LouisCyphre
LouisCyphre- 04/23/2010 10:10 PM
- 95646 views
RMN Game Profile CSS
A handy, decently thorough rundown of how to make your RMN game profile blisteringly gorgeous.
This guide contains:
1) What CSS Is, and What It Isn't
2) Basic CSS Syntax
3) Anatomy of a Game Profile
4) Common Game Profile Modifications
...and a lot of bold text.
A handy, decently thorough rundown of how to make your RMN game profile blisteringly gorgeous.
This guide contains:
1) What CSS Is, and What It Isn't
2) Basic CSS Syntax
3) Anatomy of a Game Profile
4) Common Game Profile Modifications
...and a lot of bold text.
Preamble
This is the part where I talk about stuff.
If you're a regular RMNer, you more than likely know what this pertains to, and you are encouraged to scroll down to the real meat of this guide. If you're a newcomer, read on.
RPGMaker.net (hereafter referred to as RMN) offers a service to freeware game developers the world over in the form of free hosting for their games. Through RMN, a developer creates and maintains a game profile, with which they can present information about their games along with other media, such as screenshots. Among other features, these profiles can be customized with a unique look to help a game's presentation stand out. Take a look at these four game profiles. Notice how they are all radically different from the standard RMN look that you see on this very page? This guide will show you how to do just that.
What CSS Is, and What It Isn't
This is the part that consists of semantic BS.
There's a lot of languages used in computing; that's a given. Where does CSS fall, exactly?
A programming language contains operational commands or structures (such as loops), as well as having variables and more often than not, arrays. CSS is not this. You can't compile CSS into a standalone executable file because CSS doesn't do anything in its own right - it instead defines a set of rules that another program (such as the browser you're viewing this page in) uses to present data.
A markup language, like HTML and XML, organizes and categorizes data. For example, you apply <h1></h1> and <p></p> tags in an HTML document to define certain bits of text as headings and paragraphs. These languages are used extensively on the web - the vast majority of the pages you view on a daily basis are in HTML format. Markup languages have a long and storied history with CSS, and I'll touch on that in just a moment. CSS itself, however, is not a markup language.
You can think of CSS as a supplement to a markup language - after you've defined the data, you use CSS to define the rule-sets used to show the data to a user. The most common mantra in web design and web development is that data and presentation are to be kept separate from one another. This is accomplished by pairing a markup language with CSS.
Basic CSS Syntax
This is the part where things get nerdy.
Let's dive right in, shall we?
selector {
property: value;
property: value;
}A selector is just that - it selects a specific bit of data, such as a heading or a line, to apply those particular rules to.
A property is a specific rule that you set for that bit of data. For a heading, you might change its font or alignment.
A value is what you're setting a given property to. For the alignment property, you can center or right-align, among other possible values.
Now, let's pick apart some example CSS.
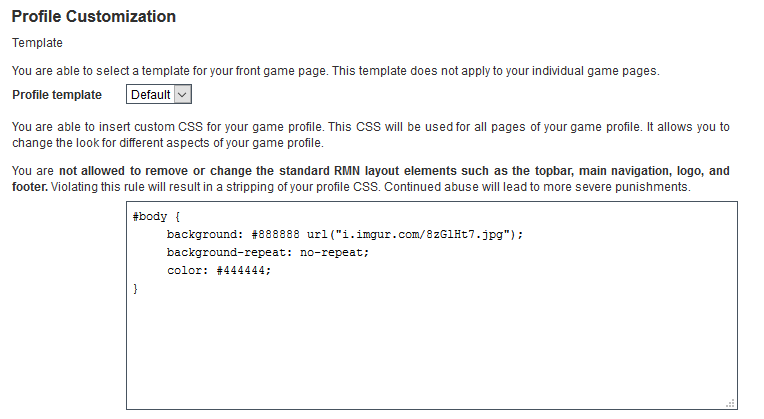
#body {
background: #300000
url("[url]http://rpgmaker.net/media/content/users/2171/locker/fake-link.png[/url]")
fixed no-repeat !important;
color: #cccccc;
}(The url tags are a result of RMN's code tag being stupid - they appear on their own. Disregard them for now.)
This sample here sets rules for the body tag of an HTML document. It sets a background property and a color property. #300000 and #cccccc are colors in hexadecimal - a dark red and a light gray, respectively.
The values of the background property are as follows: a solid background color, a background image (fake-link.png), fixing the image to the page (ergo, it scrolls with everything else), setting it to no-repeat (ergo, it only shows one of that image instead of tiling it over the entire page), and setting it to !important.
What does !important do? It prevents that property from being overwritten later in the CSS (assuming there isn't another !important later on). It's necessary due to the cascading nature of CSS.
CSS stands for Cascading Style Sheets. This refers to the way CSS properties "trickle down" to other properties - if you say the entire page has a red background, you don't need to specify that red background in every element of your page because it cascades from the page property. Everything inside the page inherits the red background from the page itself.
Now, what happens when you give a bit of text a gray background? Well, it overwrites the red background for that bit of text. The selection will have a gray background, and everything else will have a red background. Easy.
This whole logic of inheritance and overwriting properties is great for you, the end-user of RMN's game profiles, because it means you don't have to re-write all of RMN's default CSS - everything from font family to spacing to columns. You only have to write the properties you want to overwrite - most often, colors of text or backgrounds.
That covers what we need for our simple purposes. Moving on!
Anatomy of a Game Profile
This is the part with a huge info dump.
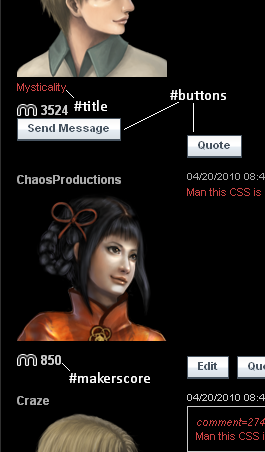
Here, we're going to go over a number of selectors that you're most likely to use in making your game profile conform to your wishes. This is going to get a bit fast, so hold on to you pants:

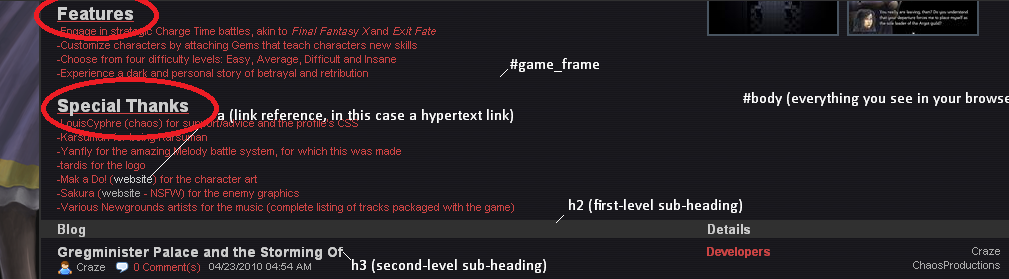
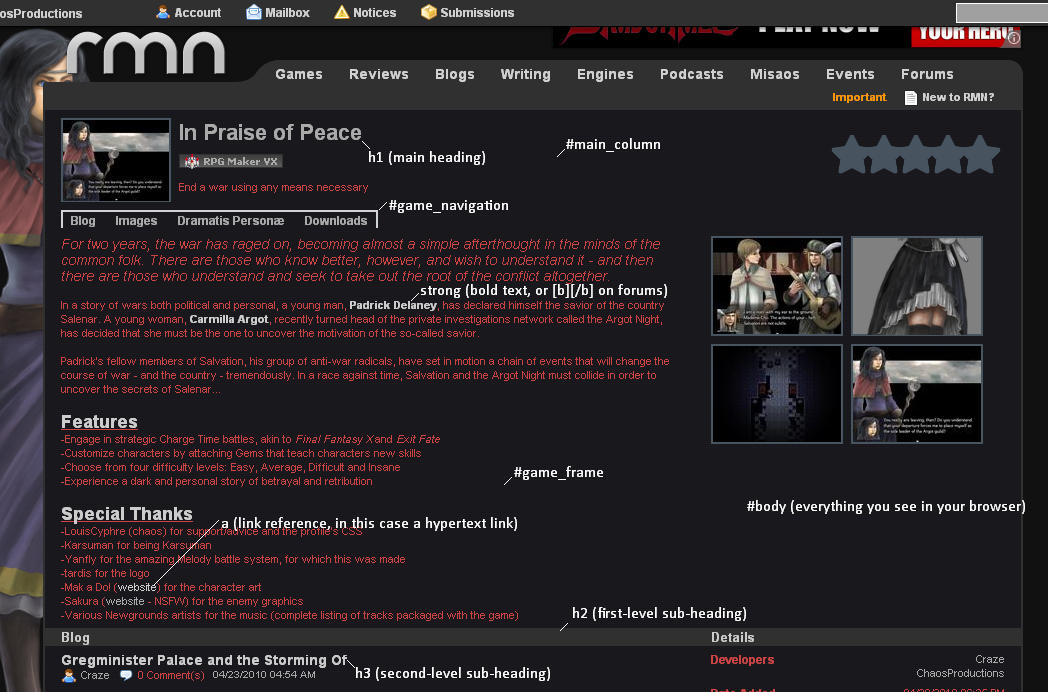
This breaks down the main event; the game description and presentation area itself. You might be screaming "Where's my background breakdown?" right about now. All background colors and images are done in the #body tag, conveniently enough.

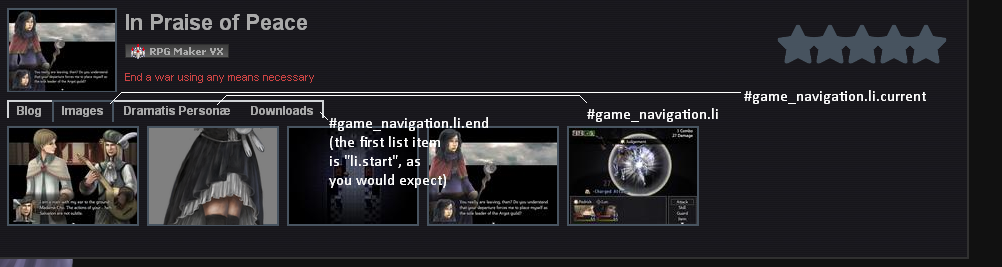
This breaks down the game navigation list, which is complex enough for its own image.

This shows elements that are only present in comments. Most CSS rules are inherited from the main_column and game_frame tags.
That's a big info dump, so let's start picking through that.
You know from last section that you need a selector to do anything in CSS. That is what these show - selectors to various parts of a game profile. In order to, say, make the text for Makerscore turn green, just add
div.makerscore {
color: #00FF00 !important;
}to your game profile CSS, and you now have green Makerscore. Easy.
Common Game Profile Modifications
This is the part you actually wanted when you clicked the article link.
These are various snippets you can paste into your game profile CSS to achieve a specific effect. You are encouraged to submit your own in the comments below, or to alert me of any nonfunctional ones.

RMN Starter Kit by Chaosproductions
/* Modifications to the backrgound */
#body {
background: #888888 url("fake-link.png");
background-repeat: no-repeat;
color: #444444;
}
/* Modifications to background colors */
#main_column {
background: #cccccc;
}
#game_frame {
background: #aaaaaa !important;
}
/* Modifications to messages */
div.message div.contents {
border-left: 0px;
}
#discussion div.message.even {
background: #cccccc !important;
}
#discussion div.message.odd {
background: #aaaaaa !important;
}
/* Modifications to tables (Reviews and Downloads) */
table.listing tr.odd td {
background: #cccccc;
}
table.listing tr.even:hover td, table.listing tr.odd:hover td {
background: #444444
}
.small {
color: #888888;
}
This big chunk of code contains everything you need to make a functional CSS sheet for a game profile. You'll note the absence of a number of things, such as makerscore and game_navigation.li rules - these are omitted for simplicity. Simply paste the block onto your page and edit the colors as you please.
You can see the starter kit in action in an unedited form here.
You can find a list of every color you'll ever need in hexidecimal form here, here, here, or here.
If you have trouble editing this to suit your needs, leave a comment below.

Killing that ugly white line in the comments section by Chaosproductions
Sick of that line between the user block and the content in your comments section? This thing? Add the following code to eradicate it.
div.message div.contents {
border-left: 0px;
}Alternatively, use the following snippet to change its color to match your needs
div.message div.contents {
border-color: #rrggbb !important;
}
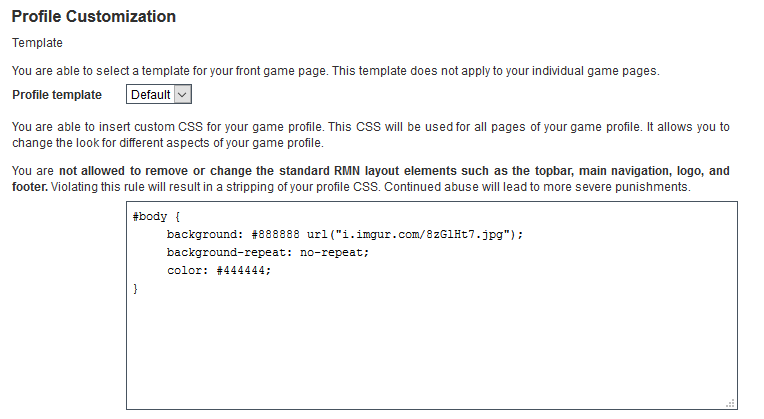
Background effects and images by Chaosproductions
These snippets allow you to perform various background image and color operations on your gameprofile. Here's a basic template:
#body {
background: #888888 url("fake-link.png");
background-repeat: no-repeat;
color: #444444;
}The background tag can contain a color and a link to an image. If you do not wish to use RMN's default background gradient, use a link to an image or address that does not exist to overwrite it.
The background-repeat controls the placement of the image you define in the background property. Possible values are no-repeat, repeat-x (horizontally), repeat-y (vertically), or omitting it (repeats on both axis, useful for tiles).
The color tag defines the color of all non-link text on the page. It is most often placed in the #body selector since it affects the font color globally.

Author Comment Edit by GameOverGames Productions
#discussion .authors{
background: #rrggbb !important;
}Recolors posts made by the authors of the game (i.e. you and whoever else is listed as a Lead or Developer).

Quoteblock Edit by Chaos Productions
blockquote {
background-color: #303030 !important;
color: #cccccc !important;
border-color: #000000 !important;
}Quick snippet for Mog to alter the background, text, and border colors of quote blocks. Delete whatever properties you don't want.

CSS Snippets by You
Request 'em. Submit 'em. That's what comments are for, people.
Posts 

RMN has size tags for modifying text. Use those in game profiles just as you would on the forums.
creates Big Text!
[size=40]Big [b]Text![/b][/size]
creates Big Text!
I'm struggling on how to do this... I've tried everything I could, from copy-paste-ing to manually typing... But none works in my gamepage.
I simply want to change the page's main column color to black, but it didn't work...
I also couldn't understand why CSS codes in this article are separated and in few lines, like this:
While in some other article, the codes are in a single line.
I completely didn't understand and can't get the code working.
I simply want to change the page's main column color to black, but it didn't work...
I also couldn't understand why CSS codes in this article are separated and in few lines, like this:
blockquote {
background-color: #303030 !important;
color: #cccccc !important;
border-color: #000000 !important;
}While in some other article, the codes are in a single line.
I completely didn't understand and can't get the code working.
@Kanatakkun: As for the CSS, the question that comes to my mind is whither or not you hard-refreshed your gamepage after applying the CSS in question?
The other question is harder to answer. Like, I've seen the code-tag skip lines like what you're showing in that post. However, I've also noticed that, if you edit the post with just about anything, line-skipping does not occur?
The other question is harder to answer. Like, I've seen the code-tag skip lines like what you're showing in that post. However, I've also noticed that, if you edit the post with just about anything, line-skipping does not occur?
author=Marrend
@Kanatakkun: As for the CSS, the question that comes to my mind is whither or not you hard-refreshed your gamepage after applying the CSS in question?
Yes, I did...
The other question is harder to answer. Like, I've seen the code-tag skip lines like what you're showing in that post. However, I've also noticed that, if you edit the post with just about anything, line-skipping does not occur?
Well, the extra lines in my post is my mistake, ignore it. But in my gamepage's CSS section, I also have tried typing it manually, not copy-paste-ing, and still, nothing changed.
What's the code that you're entering? The test-code I inputted (that seemed to work) was...
#main_column { background-color: #000000; }I already tried that too... but still didn't work.
EDIT: (Forgot to answer this)
For now, it's just the completely like the example... Sorry if I actually did things wrong /._.\ still noob
EDIT: (Forgot to answer this)
/* Modifications to background colors */
#main_column {
background: #000000;
}
#game_frame {
background: #000000 !important;
}
#main_column {
background: #000000;
}
#game_frame {
background: #000000 !important;
}
For now, it's just the completely like the example... Sorry if I actually did things wrong /._.\ still noob
Did you mean something like this:
I put it in a game profile for demo purposes here.
#main_column { background-color: #000000; } div #game_frame, #main_column > div.pages, #posts > div.pages, div.message, div#post_reply, #game_navigation { background-color: #000 !important; color: #EEE; } /* Nuke these backgrounds, they screw everything up */ div #main_column > div#posts.frame { background: none !important; }
I put it in a game profile for demo purposes here.
author=GreatRedSpirit
Did you mean something like this:#main_column { background-color: #000000; } div #game_frame, #main_column > div.pages, #posts > div.pages, div.message, div#post_reply, #game_navigation { background-color: #000 !important; color: #EEE; } /* Nuke these backgrounds, they screw everything up */ div #main_column > div#posts.frame { background: none !important; }
I put it in a game profile for demo purposes here.
Woaaah that game profile is exactly what I'm looking for-
But even after I tried t use that code, it still doesn't change...
Do a hard refresh (Ctrl+F5) so your browser doesn't just use the cached CSS or check your page out in an incognito/private browser window. If it still isn't working post a link to the game profile with the template CSS applied and I'll take a look at it.
author=GreatRedSpirit
Do a hard refresh (Ctrl+F5) so your browser doesn't just use the cached CSS or check your page out in an incognito/private browser window. If it still isn't working post a link to the game profile with the template CSS applied and I'll take a look at it.
Oh, I think it's working now. The game was previously still pending, and now when it's accepted, the codes are working. Thank you for the help!
Ah, another problem. How do i change the text's main color in the page (for the details area because they are black like the background, above the tags AND text in comment/posts below)?
I also tried changing the background color from black to #0c0c0c, but nothing changed (again).
I also tried changing the background color from black to #0c0c0c, but nothing changed (again).
The CSS that sets the normal font color was the 'color: #EEE;' in the CSS I posted above. I checked the CSS for Rainworld and saw yours had it set to #000000 which is making the font color back. I'd have to dig up the link and visited link selector, I don't remember the proper ones at the moment.
As far as I can tell the background is set to #0C0C0C, it's just almost black so it doesn't look much different from #000. #0C is a value of 12 out of 255 instead of 0 out of 255. Try a drastically different color like #00AAAA to see if a change is propagating or not because a subtle change like #000 to #0C0C0C might be missed.
You can experiment with the CSS if you right click on the gameprofile itself in your browser and select "Inspect" (it's called a few things in different browsers, in Firefox it's called "Inspect Element", in Vivaldi it's jsut "Inspect", for example). From there you can change how your browser is rendering the page, such as changing the value of a CSS value. It's hard to describe (and I'm awful at explaining things) but try using it and hopefully you'll get a feel of how you can see how your gameprofile looks with different CSS.
As far as I can tell the background is set to #0C0C0C, it's just almost black so it doesn't look much different from #000. #0C is a value of 12 out of 255 instead of 0 out of 255. Try a drastically different color like #00AAAA to see if a change is propagating or not because a subtle change like #000 to #0C0C0C might be missed.
You can experiment with the CSS if you right click on the gameprofile itself in your browser and select "Inspect" (it's called a few things in different browsers, in Firefox it's called "Inspect Element", in Vivaldi it's jsut "Inspect", for example). From there you can change how your browser is rendering the page, such as changing the value of a CSS value. It's hard to describe (and I'm awful at explaining things) but try using it and hopefully you'll get a feel of how you can see how your gameprofile looks with different CSS.
Whoaaa-- that's really helpful! Now it's fixed. Thank you very much for everyone that helped me~! ///>_<///
Hello, I can not insert my background image for the presentation of my project :(
I proceeded as follows:

I proceeded as follows: