CSS'ING YOUR RMN GAME PROFILE
"I ment the outside." -slashxX
 LouisCyphre
LouisCyphre- 04/23/2010 10:10 PM
- 95598 views
RMN Game Profile CSS
A handy, decently thorough rundown of how to make your RMN game profile blisteringly gorgeous.
This guide contains:
1) What CSS Is, and What It Isn't
2) Basic CSS Syntax
3) Anatomy of a Game Profile
4) Common Game Profile Modifications
...and a lot of bold text.
A handy, decently thorough rundown of how to make your RMN game profile blisteringly gorgeous.
This guide contains:
1) What CSS Is, and What It Isn't
2) Basic CSS Syntax
3) Anatomy of a Game Profile
4) Common Game Profile Modifications
...and a lot of bold text.
Preamble
This is the part where I talk about stuff.
If you're a regular RMNer, you more than likely know what this pertains to, and you are encouraged to scroll down to the real meat of this guide. If you're a newcomer, read on.
RPGMaker.net (hereafter referred to as RMN) offers a service to freeware game developers the world over in the form of free hosting for their games. Through RMN, a developer creates and maintains a game profile, with which they can present information about their games along with other media, such as screenshots. Among other features, these profiles can be customized with a unique look to help a game's presentation stand out. Take a look at these four game profiles. Notice how they are all radically different from the standard RMN look that you see on this very page? This guide will show you how to do just that.
What CSS Is, and What It Isn't
This is the part that consists of semantic BS.
There's a lot of languages used in computing; that's a given. Where does CSS fall, exactly?
A programming language contains operational commands or structures (such as loops), as well as having variables and more often than not, arrays. CSS is not this. You can't compile CSS into a standalone executable file because CSS doesn't do anything in its own right - it instead defines a set of rules that another program (such as the browser you're viewing this page in) uses to present data.
A markup language, like HTML and XML, organizes and categorizes data. For example, you apply <h1></h1> and <p></p> tags in an HTML document to define certain bits of text as headings and paragraphs. These languages are used extensively on the web - the vast majority of the pages you view on a daily basis are in HTML format. Markup languages have a long and storied history with CSS, and I'll touch on that in just a moment. CSS itself, however, is not a markup language.
You can think of CSS as a supplement to a markup language - after you've defined the data, you use CSS to define the rule-sets used to show the data to a user. The most common mantra in web design and web development is that data and presentation are to be kept separate from one another. This is accomplished by pairing a markup language with CSS.
Basic CSS Syntax
This is the part where things get nerdy.
Let's dive right in, shall we?
selector {
property: value;
property: value;
}A selector is just that - it selects a specific bit of data, such as a heading or a line, to apply those particular rules to.
A property is a specific rule that you set for that bit of data. For a heading, you might change its font or alignment.
A value is what you're setting a given property to. For the alignment property, you can center or right-align, among other possible values.
Now, let's pick apart some example CSS.
#body {
background: #300000
url("[url]http://rpgmaker.net/media/content/users/2171/locker/fake-link.png[/url]")
fixed no-repeat !important;
color: #cccccc;
}(The url tags are a result of RMN's code tag being stupid - they appear on their own. Disregard them for now.)
This sample here sets rules for the body tag of an HTML document. It sets a background property and a color property. #300000 and #cccccc are colors in hexadecimal - a dark red and a light gray, respectively.
The values of the background property are as follows: a solid background color, a background image (fake-link.png), fixing the image to the page (ergo, it scrolls with everything else), setting it to no-repeat (ergo, it only shows one of that image instead of tiling it over the entire page), and setting it to !important.
What does !important do? It prevents that property from being overwritten later in the CSS (assuming there isn't another !important later on). It's necessary due to the cascading nature of CSS.
CSS stands for Cascading Style Sheets. This refers to the way CSS properties "trickle down" to other properties - if you say the entire page has a red background, you don't need to specify that red background in every element of your page because it cascades from the page property. Everything inside the page inherits the red background from the page itself.
Now, what happens when you give a bit of text a gray background? Well, it overwrites the red background for that bit of text. The selection will have a gray background, and everything else will have a red background. Easy.
This whole logic of inheritance and overwriting properties is great for you, the end-user of RMN's game profiles, because it means you don't have to re-write all of RMN's default CSS - everything from font family to spacing to columns. You only have to write the properties you want to overwrite - most often, colors of text or backgrounds.
That covers what we need for our simple purposes. Moving on!
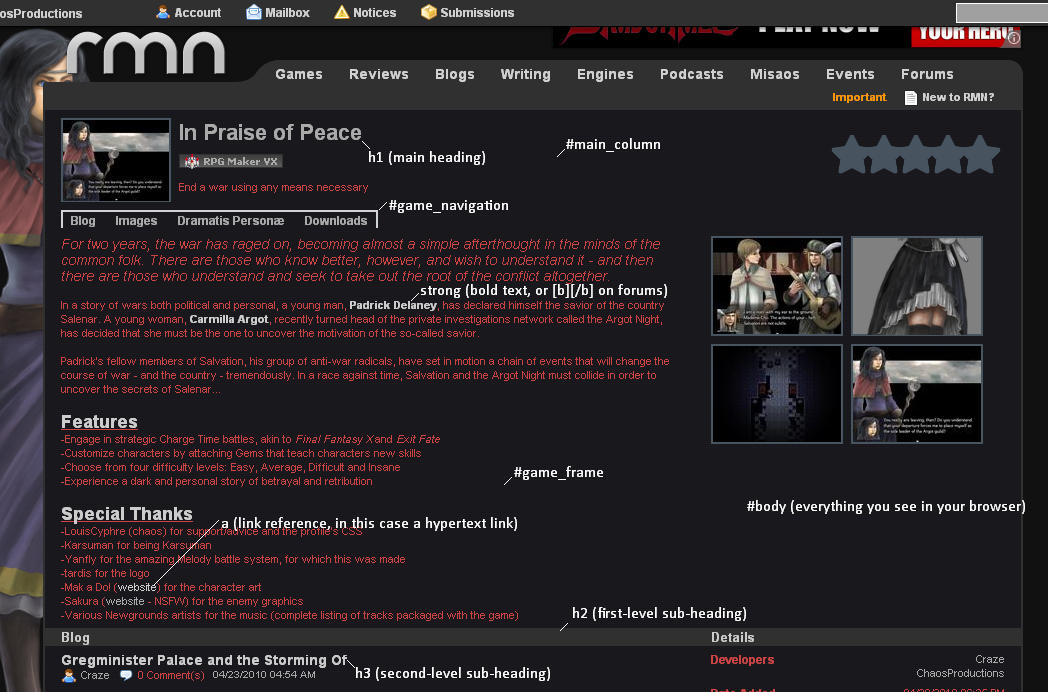
Anatomy of a Game Profile
This is the part with a huge info dump.
Here, we're going to go over a number of selectors that you're most likely to use in making your game profile conform to your wishes. This is going to get a bit fast, so hold on to you pants:

This breaks down the main event; the game description and presentation area itself. You might be screaming "Where's my background breakdown?" right about now. All background colors and images are done in the #body tag, conveniently enough.

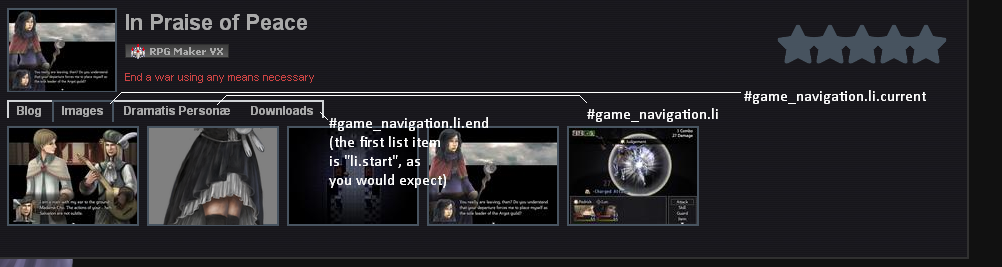
This breaks down the game navigation list, which is complex enough for its own image.

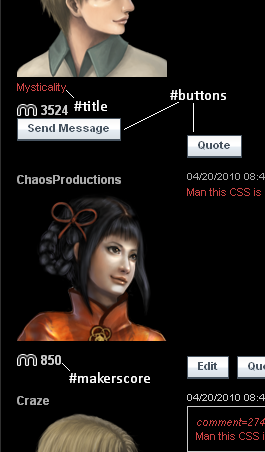
This shows elements that are only present in comments. Most CSS rules are inherited from the main_column and game_frame tags.
That's a big info dump, so let's start picking through that.
You know from last section that you need a selector to do anything in CSS. That is what these show - selectors to various parts of a game profile. In order to, say, make the text for Makerscore turn green, just add
div.makerscore {
color: #00FF00 !important;
}to your game profile CSS, and you now have green Makerscore. Easy.
Common Game Profile Modifications
This is the part you actually wanted when you clicked the article link.
These are various snippets you can paste into your game profile CSS to achieve a specific effect. You are encouraged to submit your own in the comments below, or to alert me of any nonfunctional ones.

RMN Starter Kit by Chaosproductions
/* Modifications to the backrgound */
#body {
background: #888888 url("fake-link.png");
background-repeat: no-repeat;
color: #444444;
}
/* Modifications to background colors */
#main_column {
background: #cccccc;
}
#game_frame {
background: #aaaaaa !important;
}
/* Modifications to messages */
div.message div.contents {
border-left: 0px;
}
#discussion div.message.even {
background: #cccccc !important;
}
#discussion div.message.odd {
background: #aaaaaa !important;
}
/* Modifications to tables (Reviews and Downloads) */
table.listing tr.odd td {
background: #cccccc;
}
table.listing tr.even:hover td, table.listing tr.odd:hover td {
background: #444444
}
.small {
color: #888888;
}
This big chunk of code contains everything you need to make a functional CSS sheet for a game profile. You'll note the absence of a number of things, such as makerscore and game_navigation.li rules - these are omitted for simplicity. Simply paste the block onto your page and edit the colors as you please.
You can see the starter kit in action in an unedited form here.
You can find a list of every color you'll ever need in hexidecimal form here, here, here, or here.
If you have trouble editing this to suit your needs, leave a comment below.

Killing that ugly white line in the comments section by Chaosproductions
Sick of that line between the user block and the content in your comments section? This thing? Add the following code to eradicate it.
div.message div.contents {
border-left: 0px;
}Alternatively, use the following snippet to change its color to match your needs
div.message div.contents {
border-color: #rrggbb !important;
}
Background effects and images by Chaosproductions
These snippets allow you to perform various background image and color operations on your gameprofile. Here's a basic template:
#body {
background: #888888 url("fake-link.png");
background-repeat: no-repeat;
color: #444444;
}The background tag can contain a color and a link to an image. If you do not wish to use RMN's default background gradient, use a link to an image or address that does not exist to overwrite it.
The background-repeat controls the placement of the image you define in the background property. Possible values are no-repeat, repeat-x (horizontally), repeat-y (vertically), or omitting it (repeats on both axis, useful for tiles).
The color tag defines the color of all non-link text on the page. It is most often placed in the #body selector since it affects the font color globally.

Author Comment Edit by GameOverGames Productions
#discussion .authors{
background: #rrggbb !important;
}Recolors posts made by the authors of the game (i.e. you and whoever else is listed as a Lead or Developer).

Quoteblock Edit by Chaos Productions
blockquote {
background-color: #303030 !important;
color: #cccccc !important;
border-color: #000000 !important;
}Quick snippet for Mog to alter the background, text, and border colors of quote blocks. Delete whatever properties you don't want.

CSS Snippets by You
Request 'em. Submit 'em. That's what comments are for, people.
Posts 

comment=30148
Thanks, Chaos!
By the way, what size does the image have to be to fit around the page?
This is what I'm trying to figure out now actually. I'll let you know what I find, unless someone already figured out the magic pixel numbers?
As in so the picture will be displayed once around the page.
I want to get the title of my game showing at the top-left-hand corner above the page display (I mean above the actual title.)
I want to get the title of my game showing at the top-left-hand corner above the page display (I mean above the actual title.)
Depends on the browser size and screen resolution. Short answer: there is no such thing since the size is variable!
I'm having a bit of trouble with changing my header color...it's still the RMN default, which isn't reading against my new scheme. What code would I put, and where would I put it? Under #main-column? Would it count as H1 or as link text, since all the text I'm trying to change is that same color, and it's all linked to something or other? That universal change would be the fastest, and I'm guessing it goes right under "color" in the #body?
I was going to take a look at your game profile to diagnose the issue, but you seem to have hidden it. Pity.
expert diagnosis.wait what since when am I an ex... oh :(
(I'll take a look.)
E: Wait,a don't see anything uncolored in the header area that you're allowed to change...? What, exactly, are you trying to change?
Sorry Chaos, I might not have described it or understood it very well. I'm really just trying to change the universal link color, like I changed the normal font color. All the linked text can be the same color throughout. So basically the big whopping game title (which is what I was calling the Header), the page tab words and anytime I put the tag somewhere. Is that something you're allowed to change?
Edit: Ah, I thought Praise of Peace might have done that and was about to peek and see. Thank you for the help!
Edit: Ah, I thought Praise of Peace might have done that and was about to peek and see. Thank you for the help!
a:link {
color: #rrggbb !important;
}E: Whoops, that wasn't quite right. Fixed.
Oh wise and powerful CSS gurus both near and far...I invoke thee spirits and ask for your succor.
Is it possible to have a music file (wav or mp3, but midi in a pinch) play on a game profile repeatedly, regardless of what tab you're browsing? Is this against the RMN page profile rules?
Trying to look it up online, it looks like its saying this isn't something handled by CSS, which is for style, but by the HTML.
Is it possible to have a music file (wav or mp3, but midi in a pinch) play on a game profile repeatedly, regardless of what tab you're browsing? Is this against the RMN page profile rules?
Trying to look it up online, it looks like its saying this isn't something handled by CSS, which is for style, but by the HTML.
That's against the unspoken rules of the internet bro. Don't do that.
Then I shall bow to the wisdom of the all seeing Net and cut the insolent tongue out of my page. By the gods it will learn its place. It would just get in the way of any video caps we post anyway.
Now this might just be me being an old dog learning a new trick - and I think we can all agree that Chaos' tutorial here is required reading - but does anyone else find CSS surprisingly complicated? I usually do what goes in a page, but not the page itself so it's normally not something I need. Whenever I look up on forums how to do real bottom of the barrel layout, stuff that you'd never want to show in a portfolio, the CSS boards always give ten different answers that all sound terribly complicated. Have you noticed that? HTML might get a little complex on occasion, but the answers are all the same. Is CSS so customizable that the code itself can look different depending on the technique of the coder?
Like right now I'm trying to do a simple two cell table: the left box is 125 pixels wide, and the right box width just takes up whatever. Simple right? And even I know how to do it in HTML, it's barely any code. But that code doesn't work through here unfortunately. So I thought I'd try to CSS it, but when I asked on a different board the guy's CSS answer literally takes an entire PAGE of code. A page for that?! A table with 2 columns and 1 row takes a page? (And it still doesn't work within here...wa waa waaaaaa.) Why does a two cell table take about 10 times the code in CSS than in HTML? o_O Did this guy just not know the first thing about what he was doing? I do get that CSS is just meant to reorganize the underlying HTML, but what do you do for a game profile when the code you input just keeps showing up as text, despite being HTML or CSS? Surely RMN can handle something as simple at a table? I've tried looking at the source of other game pages (actually In Praise of Peace too) but mixed in with the site code it's all greek to me. Gibberingly dyslexic greek.
This is the part where I'd just cop out and make giant horizontal images instead of tables, but I can't get myself to this time. It's just *too simple.* I'd never live it down if I had to make big honking jpegs because the code wouldn't put the text to the right of the portrait instead of below. They'd take away my PC and punch me right in the face.
Now this might just be me being an old dog learning a new trick - and I think we can all agree that Chaos' tutorial here is required reading - but does anyone else find CSS surprisingly complicated? I usually do what goes in a page, but not the page itself so it's normally not something I need. Whenever I look up on forums how to do real bottom of the barrel layout, stuff that you'd never want to show in a portfolio, the CSS boards always give ten different answers that all sound terribly complicated. Have you noticed that? HTML might get a little complex on occasion, but the answers are all the same. Is CSS so customizable that the code itself can look different depending on the technique of the coder?
Like right now I'm trying to do a simple two cell table: the left box is 125 pixels wide, and the right box width just takes up whatever. Simple right? And even I know how to do it in HTML, it's barely any code. But that code doesn't work through here unfortunately. So I thought I'd try to CSS it, but when I asked on a different board the guy's CSS answer literally takes an entire PAGE of code. A page for that?! A table with 2 columns and 1 row takes a page? (And it still doesn't work within here...wa waa waaaaaa.) Why does a two cell table take about 10 times the code in CSS than in HTML? o_O Did this guy just not know the first thing about what he was doing? I do get that CSS is just meant to reorganize the underlying HTML, but what do you do for a game profile when the code you input just keeps showing up as text, despite being HTML or CSS? Surely RMN can handle something as simple at a table? I've tried looking at the source of other game pages (actually In Praise of Peace too) but mixed in with the site code it's all greek to me. Gibberingly dyslexic greek.
This is the part where I'd just cop out and make giant horizontal images instead of tables, but I can't get myself to this time. It's just *too simple.* I'd never live it down if I had to make big honking jpegs because the code wouldn't put the text to the right of the portrait instead of below. They'd take away my PC and punch me right in the face.
Did this guy just not know the first thing about what he was doing?
This is about it.
Anyway, RMN at this time throws pictures into their own <div> tags, which RMN will divide with line breaks. This was implemented a while ago to keep massive images from breaking the format - they now get scroll bars to view their entirety.
The consequence of this is that nothing can be shown alongside an image. Try centering your character images, with the bios below them instead?
Ahhhhhhh ha! Thanks for the tip, at least I know I wasn't going mad now. I couldn't figure out why something simple was so hard, but that makes a great deal of sense. Centering and below would work just fine for this.
Addto your CSS and you'll be able to show images inline, if that's what your asking for.
Also, to have tables here one would have to have access to the <div> html tag at least, otherwise there is no way to make a CSS workaround (which would be very long)! It'd be better for someone to go petition WIP to add BBC for tables like some 93% of BBC implementations do.
.image_wrapper {
display:inline-block !important;
vertical-align:middle;
}
Also, to have tables here one would have to have access to the <div> html tag at least, otherwise there is no way to make a CSS workaround (which would be very long)! It'd be better for someone to go petition WIP to add BBC for tables like some 93% of BBC implementations do.




















