CSS'ING YOUR RMN GAME PROFILE
"I ment the outside." -slashxX
 LouisCyphre
LouisCyphre- 04/23/2010 10:10 PM
- 95608 views
RMN Game Profile CSS
A handy, decently thorough rundown of how to make your RMN game profile blisteringly gorgeous.
This guide contains:
1) What CSS Is, and What It Isn't
2) Basic CSS Syntax
3) Anatomy of a Game Profile
4) Common Game Profile Modifications
...and a lot of bold text.
A handy, decently thorough rundown of how to make your RMN game profile blisteringly gorgeous.
This guide contains:
1) What CSS Is, and What It Isn't
2) Basic CSS Syntax
3) Anatomy of a Game Profile
4) Common Game Profile Modifications
...and a lot of bold text.
Preamble
This is the part where I talk about stuff.
If you're a regular RMNer, you more than likely know what this pertains to, and you are encouraged to scroll down to the real meat of this guide. If you're a newcomer, read on.
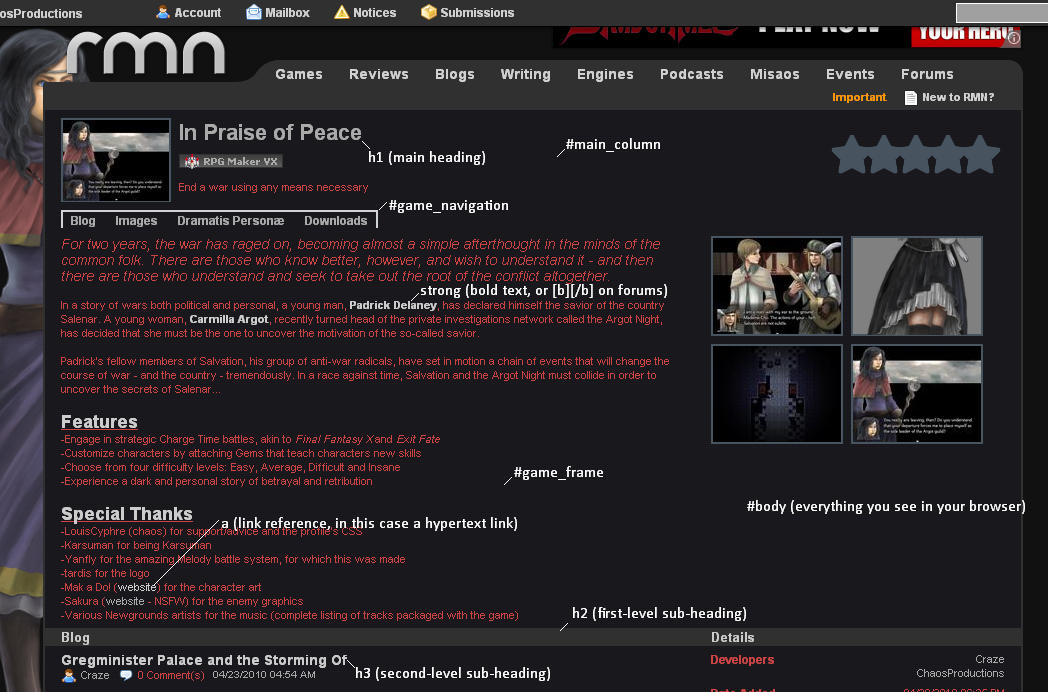
RPGMaker.net (hereafter referred to as RMN) offers a service to freeware game developers the world over in the form of free hosting for their games. Through RMN, a developer creates and maintains a game profile, with which they can present information about their games along with other media, such as screenshots. Among other features, these profiles can be customized with a unique look to help a game's presentation stand out. Take a look at these four game profiles. Notice how they are all radically different from the standard RMN look that you see on this very page? This guide will show you how to do just that.
What CSS Is, and What It Isn't
This is the part that consists of semantic BS.
There's a lot of languages used in computing; that's a given. Where does CSS fall, exactly?
A programming language contains operational commands or structures (such as loops), as well as having variables and more often than not, arrays. CSS is not this. You can't compile CSS into a standalone executable file because CSS doesn't do anything in its own right - it instead defines a set of rules that another program (such as the browser you're viewing this page in) uses to present data.
A markup language, like HTML and XML, organizes and categorizes data. For example, you apply <h1></h1> and <p></p> tags in an HTML document to define certain bits of text as headings and paragraphs. These languages are used extensively on the web - the vast majority of the pages you view on a daily basis are in HTML format. Markup languages have a long and storied history with CSS, and I'll touch on that in just a moment. CSS itself, however, is not a markup language.
You can think of CSS as a supplement to a markup language - after you've defined the data, you use CSS to define the rule-sets used to show the data to a user. The most common mantra in web design and web development is that data and presentation are to be kept separate from one another. This is accomplished by pairing a markup language with CSS.
Basic CSS Syntax
This is the part where things get nerdy.
Let's dive right in, shall we?
selector {
property: value;
property: value;
}A selector is just that - it selects a specific bit of data, such as a heading or a line, to apply those particular rules to.
A property is a specific rule that you set for that bit of data. For a heading, you might change its font or alignment.
A value is what you're setting a given property to. For the alignment property, you can center or right-align, among other possible values.
Now, let's pick apart some example CSS.
#body {
background: #300000
url("[url]http://rpgmaker.net/media/content/users/2171/locker/fake-link.png[/url]")
fixed no-repeat !important;
color: #cccccc;
}(The url tags are a result of RMN's code tag being stupid - they appear on their own. Disregard them for now.)
This sample here sets rules for the body tag of an HTML document. It sets a background property and a color property. #300000 and #cccccc are colors in hexadecimal - a dark red and a light gray, respectively.
The values of the background property are as follows: a solid background color, a background image (fake-link.png), fixing the image to the page (ergo, it scrolls with everything else), setting it to no-repeat (ergo, it only shows one of that image instead of tiling it over the entire page), and setting it to !important.
What does !important do? It prevents that property from being overwritten later in the CSS (assuming there isn't another !important later on). It's necessary due to the cascading nature of CSS.
CSS stands for Cascading Style Sheets. This refers to the way CSS properties "trickle down" to other properties - if you say the entire page has a red background, you don't need to specify that red background in every element of your page because it cascades from the page property. Everything inside the page inherits the red background from the page itself.
Now, what happens when you give a bit of text a gray background? Well, it overwrites the red background for that bit of text. The selection will have a gray background, and everything else will have a red background. Easy.
This whole logic of inheritance and overwriting properties is great for you, the end-user of RMN's game profiles, because it means you don't have to re-write all of RMN's default CSS - everything from font family to spacing to columns. You only have to write the properties you want to overwrite - most often, colors of text or backgrounds.
That covers what we need for our simple purposes. Moving on!
Anatomy of a Game Profile
This is the part with a huge info dump.
Here, we're going to go over a number of selectors that you're most likely to use in making your game profile conform to your wishes. This is going to get a bit fast, so hold on to you pants:

This breaks down the main event; the game description and presentation area itself. You might be screaming "Where's my background breakdown?" right about now. All background colors and images are done in the #body tag, conveniently enough.

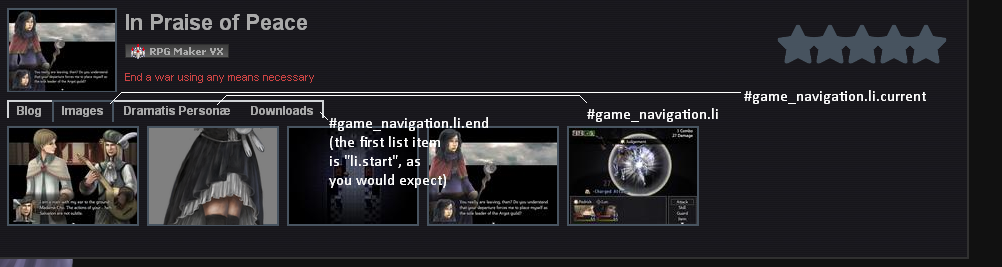
This breaks down the game navigation list, which is complex enough for its own image.

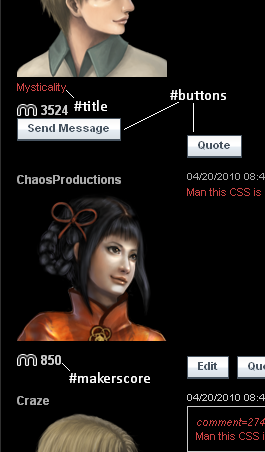
This shows elements that are only present in comments. Most CSS rules are inherited from the main_column and game_frame tags.
That's a big info dump, so let's start picking through that.
You know from last section that you need a selector to do anything in CSS. That is what these show - selectors to various parts of a game profile. In order to, say, make the text for Makerscore turn green, just add
div.makerscore {
color: #00FF00 !important;
}to your game profile CSS, and you now have green Makerscore. Easy.
Common Game Profile Modifications
This is the part you actually wanted when you clicked the article link.
These are various snippets you can paste into your game profile CSS to achieve a specific effect. You are encouraged to submit your own in the comments below, or to alert me of any nonfunctional ones.

RMN Starter Kit by Chaosproductions
/* Modifications to the backrgound */
#body {
background: #888888 url("fake-link.png");
background-repeat: no-repeat;
color: #444444;
}
/* Modifications to background colors */
#main_column {
background: #cccccc;
}
#game_frame {
background: #aaaaaa !important;
}
/* Modifications to messages */
div.message div.contents {
border-left: 0px;
}
#discussion div.message.even {
background: #cccccc !important;
}
#discussion div.message.odd {
background: #aaaaaa !important;
}
/* Modifications to tables (Reviews and Downloads) */
table.listing tr.odd td {
background: #cccccc;
}
table.listing tr.even:hover td, table.listing tr.odd:hover td {
background: #444444
}
.small {
color: #888888;
}
This big chunk of code contains everything you need to make a functional CSS sheet for a game profile. You'll note the absence of a number of things, such as makerscore and game_navigation.li rules - these are omitted for simplicity. Simply paste the block onto your page and edit the colors as you please.
You can see the starter kit in action in an unedited form here.
You can find a list of every color you'll ever need in hexidecimal form here, here, here, or here.
If you have trouble editing this to suit your needs, leave a comment below.

Killing that ugly white line in the comments section by Chaosproductions
Sick of that line between the user block and the content in your comments section? This thing? Add the following code to eradicate it.
div.message div.contents {
border-left: 0px;
}Alternatively, use the following snippet to change its color to match your needs
div.message div.contents {
border-color: #rrggbb !important;
}
Background effects and images by Chaosproductions
These snippets allow you to perform various background image and color operations on your gameprofile. Here's a basic template:
#body {
background: #888888 url("fake-link.png");
background-repeat: no-repeat;
color: #444444;
}The background tag can contain a color and a link to an image. If you do not wish to use RMN's default background gradient, use a link to an image or address that does not exist to overwrite it.
The background-repeat controls the placement of the image you define in the background property. Possible values are no-repeat, repeat-x (horizontally), repeat-y (vertically), or omitting it (repeats on both axis, useful for tiles).
The color tag defines the color of all non-link text on the page. It is most often placed in the #body selector since it affects the font color globally.

Author Comment Edit by GameOverGames Productions
#discussion .authors{
background: #rrggbb !important;
}Recolors posts made by the authors of the game (i.e. you and whoever else is listed as a Lead or Developer).

Quoteblock Edit by Chaos Productions
blockquote {
background-color: #303030 !important;
color: #cccccc !important;
border-color: #000000 !important;
}Quick snippet for Mog to alter the background, text, and border colors of quote blocks. Delete whatever properties you don't want.

CSS Snippets by You
Request 'em. Submit 'em. That's what comments are for, people.
Posts 

author=Bettye34Cooley
freelance writer
author=geodude
freelance writer
author=LucileSTOUT
freelance writer
author=Lacy21Ingram
freelance writer
author=LeonaAVILA24
freelance writer
author=HeathTonya
freelance writer
author=MccallLeann
freelance writer
author=ChandlerGeorgina30
freelance writer
???
Sigh. This is probably another one of those jokes that I don't get. Sigh...
wreelance friter, er, freelance writer.
Seriously, though, how did a tutorial about CSS'ing your gameprofile turn into this?
Seriously, though, how did a tutorial about CSS'ing your gameprofile turn into this?
Freelance writer aside, here is a snippet for changing the color of that "Description" word in your game page:
div.frame h3 {
color: #000000;
font-size: 16px;
margin: 0;
padding: 2px 16px;
}
div.frame h3 {
color: #000000;
font-size: 16px;
margin: 0;
padding: 2px 16px;
}
I would like make the #game_frame selector light gray at the top, and then fade into black at the bottom.
Is that possible?
Is that possible?
Finally got around to using this, thanks a bunch!
For anyone who is having trouble getting it to save your updates (like me), do the following. Make whatever changes you need to, it'll save it just won't show up on the page yet. Reboot, copy your CSS code, delete it, update. No go back in an paste your code, update again. This can probably be avoided by shutting cookies off but I don't want to.
For anyone who is having trouble getting it to save your updates (like me), do the following. Make whatever changes you need to, it'll save it just won't show up on the page yet. Reboot, copy your CSS code, delete it, update. No go back in an paste your code, update again. This can probably be avoided by shutting cookies off but I don't want to.
How do you remove the little lines around the "Images, downloads" tabs and change the comments section, borders, and top RMN border colors?
By the way, the id for the comments section is not
#discussion
it is now
#posts
Just so you guys know.
#discussion
it is now
#posts
Just so you guys know.
I'm still having problems with setting the background image...
Am I doing this right?
/* Modifications to the backrgound */
#body {
background: #888888 url("File path: http://rpgmaker.net/media/content/users/19624/locker/BurningCity.png");
background-repeat: no-repeat;
color: #444444;
}
No matter what I do, the page is still gray :/
Thanks in advance!
Am I doing this right?
/* Modifications to the backrgound */
#body {
background: #888888 url("File path: http://rpgmaker.net/media/content/users/19624/locker/BurningCity.png");
background-repeat: no-repeat;
color: #444444;
}
No matter what I do, the page is still gray :/
Thanks in advance!
author=Milos
I'm still having problems with setting the background image...
Am I doing this right?
/* Modifications to the backrgound */
#body {
background: #888888 url("File path: http://rpgmaker.net/media/content/users/19624/locker/BurningCity.png");
background-repeat: no-repeat;
color: #444444;
}
No matter what I do, the page is still gray :/
Thanks in advance!
You don't need "File path:"... anything in CSS. The url deals with that itself.
I'm having problems with my CSS. I want to add a background to the page (http://i48.tinypic.com/n6yez4.jpg) but whenever I try it, it just makes everything gray-ish.
Here's the code I used. (Without the tags)
Here's the code I used. (Without the tags)
#body { background: #888888 url("[url]http://i48.tinypic.com/n6yez4.jpg[/url]"); background-repeat: no-repeat; color: #444444; }
Take out the #888888 in the background and putting it in its own background-color: attribute. My guess is it is having trouble parsing that background line.
author=GreatRedSpirit
Take out the #888888 in the background and putting it in its own background-color: attribute. My guess is it is having trouble parsing that background line.
Nope. Still no dice. I copied some stuff exactly from this tutorial and it still didn't work. :/ Oh well.
I punched it into a test profile and what you posed does work. I did change the background color to #000 so it blends with the background image instead of having that grey on the background. It does work so I'm not sure where you're having problems. Maybe the browser had an issue retrieving the image and just rendered the grey background color?