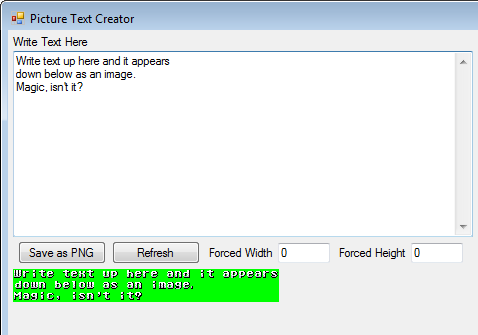
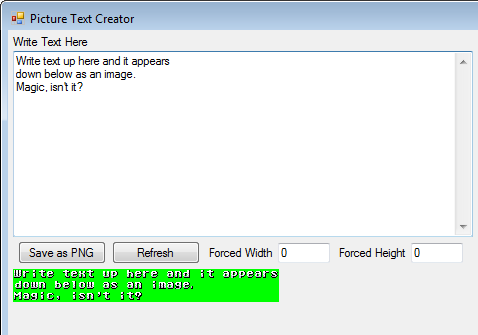
PICTURE TEXT CREATOR
Easily convert text into images for use in games
 hedge1
hedge1- 08/06/2017 11:07 PM
- 26381 views
2017 UPDATE:
- New Full Preview option (double click the normal preview to see).
- Toggle Anti-Alias on system fonts.
- Some minor responsiveness improvements.
RELEASE SOMETHING UPDATE:
- Exporting images with more than 256 colors.
- Saving text for use later.
- Saving text groupings to make things like font changes easier.
- Export all text from a grouping at once rather than one at a time.
- Drag-drop in image files to create a background.
This is designed to work well with Cherry's PicPointerPatch (http://cherrytree.at/cms/download/?did=19).
This program is entirely free to use and distribute. Just don't claim it as your own. Thanks!
Description:
Use any standard installed font on your computer or one of your own making, type in a text box, and save as a 256-color picture for your game. No more copying from paint or manually arranging letters.
Instructions, along with a sample font (Small Font from windows, converted into the appropriate format), are included.


Known limitations:
Can only use the .TTF extension for system fonts. The .FON extensions, which include the standard rm2k(3) fonts, don't work. You'll need to convert .FON fonts into the custom pixel font format (which is any regular image, like PNG or BMP).
If you have more than 256 colors, make sure you uncheck the "256-color" option.
- New Full Preview option (double click the normal preview to see).
- Toggle Anti-Alias on system fonts.
- Some minor responsiveness improvements.
RELEASE SOMETHING UPDATE:
- Exporting images with more than 256 colors.
- Saving text for use later.
- Saving text groupings to make things like font changes easier.
- Export all text from a grouping at once rather than one at a time.
- Drag-drop in image files to create a background.
This is designed to work well with Cherry's PicPointerPatch (http://cherrytree.at/cms/download/?did=19).
This program is entirely free to use and distribute. Just don't claim it as your own. Thanks!
Description:
Use any standard installed font on your computer or one of your own making, type in a text box, and save as a 256-color picture for your game. No more copying from paint or manually arranging letters.
Instructions, along with a sample font (Small Font from windows, converted into the appropriate format), are included.


Known limitations:
Can only use the .TTF extension for system fonts. The .FON extensions, which include the standard rm2k(3) fonts, don't work. You'll need to convert .FON fonts into the custom pixel font format (which is any regular image, like PNG or BMP).
If you have more than 256 colors, make sure you uncheck the "256-color" option.
Details
- 49.3 KB
- 321
- 08/26/2024 02:26 AM
Actions
Posts 

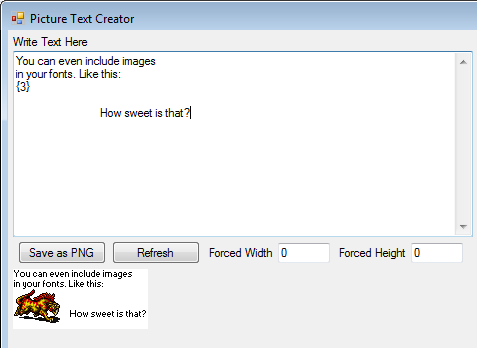
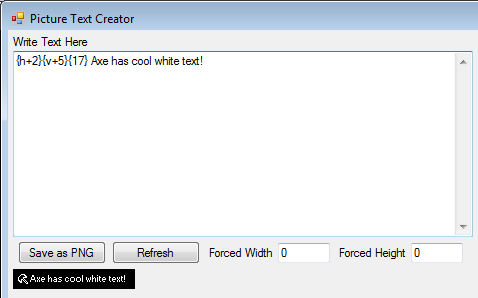
Are you talking about something like this?

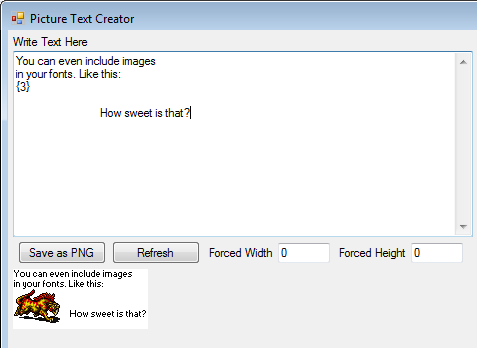
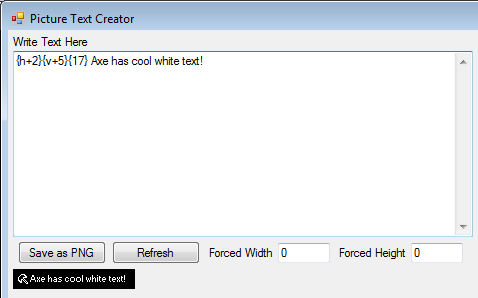
If so, certainly. The program allows for an unlimited number of extra characters, so long as they are in rows of 10. Therefore something like this is totally doable (where the output is the black box below with "Axe has cool white text" in it). The {h+2} and {v+5} are used for horizontal and vertical alignment so that the text is centered in the box.

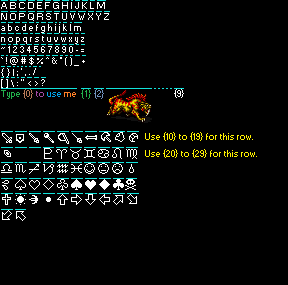
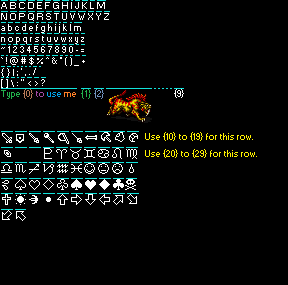
Using the following pixel font setup:

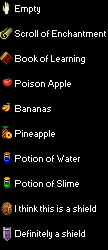
EDIT: Don't forget that you can use color, like with the following:


If so, certainly. The program allows for an unlimited number of extra characters, so long as they are in rows of 10. Therefore something like this is totally doable (where the output is the black box below with "Axe has cool white text" in it). The {h+2} and {v+5} are used for horizontal and vertical alignment so that the text is centered in the box.

Using the following pixel font setup:

EDIT: Don't forget that you can use color, like with the following:

author=JosephSeraphI thought so too! It only took me all morning to up with the idea too!
I think Potion of Water is the most interesting RPG item i've ever seen!
author=gadesxI only have access to 64-bit systems to test, so I can't confirm that one way or another. I'm assuming you have a 32-bit system and it doesn't work?
It's only for 64bit systems?
EDIT: I looked up some information online about this problem and it looks like it should be compatible on 32-bit systems. If you can somehow confirm this is the problem let me know and I'll make another attempt at debugging.
I use Windows Xp 32bits SP3 and it says when I run the exe "This isn't a win32 application"
Maybe I need some redistrutable or something.
I also have windows 7 64bits so maybe there its work.
Maybe I need some redistrutable or something.
I also have windows 7 64bits so maybe there its work.
This program has really helped me, even though making your own font is still quite time consuming. Thank you!
-flap
-flap
Glad to hear it's being useful! I built it because I needed it, and shared it here because I figured others could use it too. And I know the fonts can be a pain to make (I've only made three so far myself), but I think it's about as easy as I could make it and still keep it flexible.
I'll share my font after I make my game a bit more. Might be awhile though.
What really helps about this program is that it automatically imports your pictures. No more errors with the bit depth and bitmap size when importing. I've used it just to make RM2K accept the pictures I've tried to import.
Thank you so much for sharing! My project was on hiatus because of the annoying import feature, and now I'm way into it again.
-flap
What really helps about this program is that it automatically imports your pictures. No more errors with the bit depth and bitmap size when importing. I've used it just to make RM2K accept the pictures I've tried to import.
Thank you so much for sharing! My project was on hiatus because of the annoying import feature, and now I'm way into it again.
-flap
I use Windows Xp 32bits SP3 and it says when I run the exe "This isn't a win32 application"
I assume this is just some C/C++ application. This would mean hedge1's compiler is too new. I purposefully use Visual Studio Professional 2010 (all the Visual Studios I've used default to WIN32) since I've confirmed binaries made on that run on Windows XP.
Also
Is it limited to monospace? It can't automatically determine variable width characters for easier read text? And for the image, it can't float the image so you can have multiple lines of text automatically indented over the image (looks like 3 or 4 might fit)?
Definitely NOT limited to monospace, as the sample font included with the download demonstrates. The length of the lines on top of each letter is what determines the width of each character. The height is fixed for all characters and is determined by the distance between the top-left most line and the line immediately below it (specifically, it's the first non-background-colored pixel on the top-left and then the first similarly colored pixel found by going straight down; the background color is determined by the lower-right-most pixel in the original image). I chose to make it not automatically determine width because I wanted to allow for monospaced fonts, which would require extra space for letters like the lower case i or l.
I'm not quite sure what you're talking about with your second comment. If you mean that the program doesn't shift text over after using a picture, it actually does, but only on the first line. Afterward, you'll need to manually indent things yourself. That isn't optimal, but then again I'm mostly making this as a method to easy convert font sets from old video games into images (primarily for rm2k/3), not an actual layout program.
If you're talking about transparency and layering of images/text, all of the text is printed with the background color transparent, which means you can layer text on text (or, if you so choose, text on pictures you include with the font). You can actually drag/drop images into the background of the picture too, if you want. I plan to make a video today highlighting the features so people know what it can do.
Thanks for the information about the 32-bit error. I may look at my compiler options to see if I can fix that. I've been a hobbyist programmer forever, but this is the first time I've actually publicly release any code, so it is a bit of a learning experience. I coded everything in VB.net.
EDIT: I should also thank you for your interest. I built this for myself, but I figured it could be useful for the community as a whole. I'm also working on making some updates today to clean up the interface and what-not. I noticed RS!D a bit late and pretty much just threw out what I had sitting on my hard drive. So hopefully by day's end it'll be a bit better.
I'm not quite sure what you're talking about with your second comment. If you mean that the program doesn't shift text over after using a picture, it actually does, but only on the first line. Afterward, you'll need to manually indent things yourself. That isn't optimal, but then again I'm mostly making this as a method to easy convert font sets from old video games into images (primarily for rm2k/3), not an actual layout program.
If you're talking about transparency and layering of images/text, all of the text is printed with the background color transparent, which means you can layer text on text (or, if you so choose, text on pictures you include with the font). You can actually drag/drop images into the background of the picture too, if you want. I plan to make a video today highlighting the features so people know what it can do.
Thanks for the information about the 32-bit error. I may look at my compiler options to see if I can fix that. I've been a hobbyist programmer forever, but this is the first time I've actually publicly release any code, so it is a bit of a learning experience. I coded everything in VB.net.
EDIT: I should also thank you for your interest. I built this for myself, but I figured it could be useful for the community as a whole. I'm also working on making some updates today to clean up the interface and what-not. I noticed RS!D a bit late and pretty much just threw out what I had sitting on my hard drive. So hopefully by day's end it'll be a bit better.
Floating images. I said you could fit 3 to 4 lines easy. The next lines would begin at the top right side of the image and continue down. The indent would return to normal if the next line clears the floating image.
Although monospaced fonts are cool for retro gaming cred, they actually really hurt to read. You generally don't want to use them.
Although monospaced fonts are cool for retro gaming cred, they actually really hurt to read. You generally don't want to use them.
I've created a font for this that emulates the default RM2K text style exactly. If anyone is interested, pm me and I'll send it your way.
-flap
-flap
I just want to really thank hedge1 for this program. I have finished all image text for Dragon Quest +, which is a ton, for the menu systems in the matter of hours. Before this I copied and pasted text from a dummy file into the new text image and it took forever. This, in addition to Dreamaker, will also help immensely for the French translation of the game! I'll make the Dragon Quest III SNES font available in the near future for others to use.
Thanks! I'm glad it's working out for you! Note that while this page has been stale I've made some minor updates to the program itself (bug fixes, and better system font integration). So if you don't have version 2.5, it might be worth another download.
Thank you hedge1 for this great tool. It will come handy to quickly test fonts in my projects. A few days ago, I spent quite some time in Paint to built a PNG charter table. Your tool makes this process much faster. But I noticed it introduces a column of white pixels between characters of column 10 and 11 when I use the following text input
and system font: Courier New, regular, 10pt
0123456789ABCDEF
GHIJKLMNOPQRSTUV
WXYZabcdefghijkl
mnopqrstuvwxyz.:
,;|/\'"?!+-*=()_
<>[]#$^²ùµ
and system font: Courier New, regular, 10pt
Are you seeing the white pixels all the way from top to bottom of the column? What foreground and background colors are you using? And do you see the pixels before you "Save as PNG" or afterward?
author=hedge1
Are you seeing the white pixels all the way from top to bottom of the column?
Yes
author=hedge1
What foreground and background colors are you using?
In the lower right section, I've set "Font Color" to black and "Back Color" to white.
author=hedge1
And do you see the pixels before you "Save as PNG" or afterward?
Both before and after.
Here is the PNG output. When I take a print-screen of the application, the content of the PNG perfectly matches the section below "Save as PNG".
So you're just saying that it's adding extra space at that point and making the column widths not uniform, correct?
Yes, and this extra pixel of white space is always between the 10th and 11th character. On the first line of the PNG file in my previous post, the extra wide is between "9" and "A".
If the input is
the output becomes this, and the extra wide is now between "A" and "B".
If the input is
123456789ABCDEF0