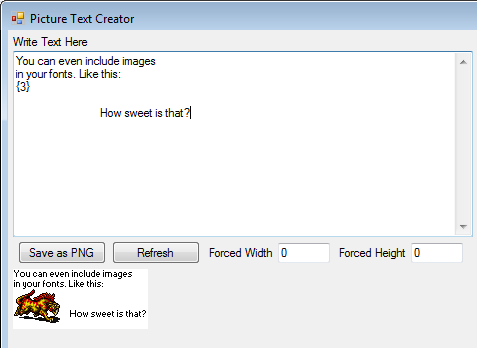
PICTURE TEXT CREATOR
Easily convert text into images for use in games
 hedge1
hedge1- 08/06/2017 11:07 PM
- 26408 views
2017 UPDATE:
- New Full Preview option (double click the normal preview to see).
- Toggle Anti-Alias on system fonts.
- Some minor responsiveness improvements.
RELEASE SOMETHING UPDATE:
- Exporting images with more than 256 colors.
- Saving text for use later.
- Saving text groupings to make things like font changes easier.
- Export all text from a grouping at once rather than one at a time.
- Drag-drop in image files to create a background.
This is designed to work well with Cherry's PicPointerPatch (http://cherrytree.at/cms/download/?did=19).
This program is entirely free to use and distribute. Just don't claim it as your own. Thanks!
Description:
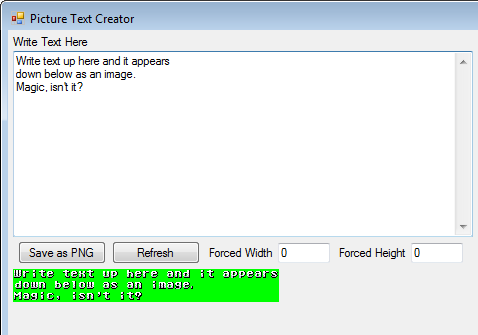
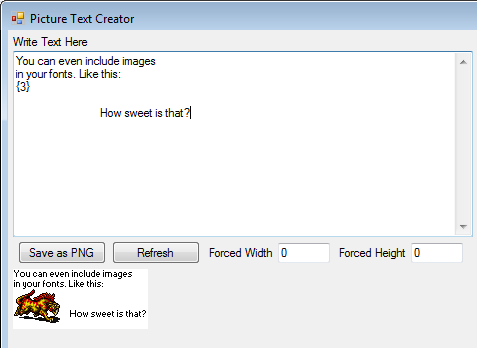
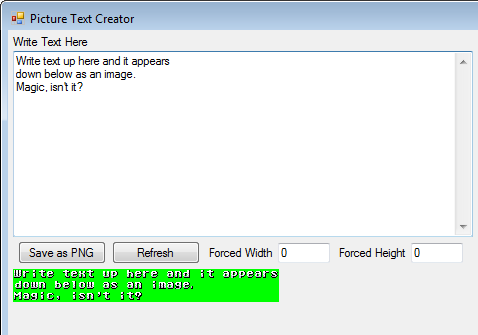
Use any standard installed font on your computer or one of your own making, type in a text box, and save as a 256-color picture for your game. No more copying from paint or manually arranging letters.
Instructions, along with a sample font (Small Font from windows, converted into the appropriate format), are included.


Known limitations:
Can only use the .TTF extension for system fonts. The .FON extensions, which include the standard rm2k(3) fonts, don't work. You'll need to convert .FON fonts into the custom pixel font format (which is any regular image, like PNG or BMP).
If you have more than 256 colors, make sure you uncheck the "256-color" option.
- New Full Preview option (double click the normal preview to see).
- Toggle Anti-Alias on system fonts.
- Some minor responsiveness improvements.
RELEASE SOMETHING UPDATE:
- Exporting images with more than 256 colors.
- Saving text for use later.
- Saving text groupings to make things like font changes easier.
- Export all text from a grouping at once rather than one at a time.
- Drag-drop in image files to create a background.
This is designed to work well with Cherry's PicPointerPatch (http://cherrytree.at/cms/download/?did=19).
This program is entirely free to use and distribute. Just don't claim it as your own. Thanks!
Description:
Use any standard installed font on your computer or one of your own making, type in a text box, and save as a 256-color picture for your game. No more copying from paint or manually arranging letters.
Instructions, along with a sample font (Small Font from windows, converted into the appropriate format), are included.


Known limitations:
Can only use the .TTF extension for system fonts. The .FON extensions, which include the standard rm2k(3) fonts, don't work. You'll need to convert .FON fonts into the custom pixel font format (which is any regular image, like PNG or BMP).
If you have more than 256 colors, make sure you uncheck the "256-color" option.
Details
- 49.3 KB
- 321
- 08/26/2024 02:26 AM
Actions
Posts 

I'm not sure what's going on (I'm just tapping into Window's font renderer) but I'll look into it. I was confused what you were saying at first because I thought you meant there were errant pixels or things covering the letters or something, not that things were out of alignment.
I don't have a formal solution, but I did learn a few things.
The extra gap between the 0 and A doesn't occur again for 26 letters. This means you can put 10 spaces in the front, make your picture, and then crop it if needed. Of course it might just be easier to shift everything over one pixel from your original images.
The gap appears (in different places) with other fixed width fonts. However, with all such fonts no gaps appear when "anti-alias" is enabled. Just looking at things it seems like the gap is Windows trying to ensure the width of the anti-alias and non-anti-alias options remain identical. That said, I can't think of a reason why an adjustment would be needed in the first place.
I'm going to be out of the country for a couple of weeks without access to my computer, so if there is a solution, it'll be a while longer before I find it.
I am sorry that this didn't work out for you.
The extra gap between the 0 and A doesn't occur again for 26 letters. This means you can put 10 spaces in the front, make your picture, and then crop it if needed. Of course it might just be easier to shift everything over one pixel from your original images.
The gap appears (in different places) with other fixed width fonts. However, with all such fonts no gaps appear when "anti-alias" is enabled. Just looking at things it seems like the gap is Windows trying to ensure the width of the anti-alias and non-anti-alias options remain identical. That said, I can't think of a reason why an adjustment would be needed in the first place.
I'm going to be out of the country for a couple of weeks without access to my computer, so if there is a solution, it'll be a while longer before I find it.
I am sorry that this didn't work out for you.
author=hedge1
Of course it might just be easier to shift everything over one pixel from your original images.
Indeed, I prefer this easy solution.
author=hedge1
I am sorry that this didn't work out for you.
Don't worry I have to modify the image only when I need a new font, not for every item description or dialogue.
I've finally gotten around to researching this more, and found that there's no way to eliminate that extra pixel of space with the font renderer I'm using. As mentioned, when using anti-aliasing it spaces out correctly. So this is only a problem when using fonts that aren't anti-aliased, and only if exact consistent spacing is important (such as it was for Irog).
Yo Hedge, I have a question for you. I'm currently making a staff roll image and your program has literally saved so much time on my project, however the staff roll image is going to be very, very long. The issue is when I get past a certain point in adding in the text, it's too long for the program to show via the live update in the I guess you would call, "view port". Is there any way to improve upon this like maybe adding a scroll bar for images that are extraordinarily long or am I just out of luck? It's no biggie if there's no remedy but I'd appreciate it if there was.
Again, I can't thank you enough for making this:)
Again, I can't thank you enough for making this:)
Ljink: I updated the program to do what I think you need for your project. Just double click the live update to see a bigger version.
Also, if you found the program useful, spread the word! RMN isn't very friendly for getting utilities known, so most people don't know this exists.
Also, if you found the program useful, spread the word! RMN isn't very friendly for getting utilities known, so most people don't know this exists.
author=hedge1
Ljink: I updated the program to do what I think you need for your project. Just double click the live update to see a bigger version.
Also, if you found the program useful, spread the word! RMN isn't very friendly for getting utilities known, so most people don't know this exists.
Wow that was fast!, this is exactly what I needed! Thanks! I will definitely try to spread the word about this program. I think the issue is that most developers just use stock fonts/message systems so they don't feel the need to use something like this but this program, for me, has allowed this game to feel unlike any other 2k3 game. It takes some work to make use of custom messages, text, etc. especially in 2k3 so most avoid it.
But don't get discouraged, this is a very well done piece of software and does exactly what it's supposed to do. I think if this had come out back in the hey day of 2k, 2k3 and XP it'd be much more widely known. You're also in the credits as special thanks for your program so hopefully more people see it through the credits sequence.
Again, you just don't know how much time this thing saved on Dragon Quest +, thank you much!