CSS'ING YOUR RMN GAME PROFILE
"I ment the outside." -slashxX
 LouisCyphre
LouisCyphre- 04/23/2010 10:10 PM
- 95987 views
RMN Game Profile CSS
A handy, decently thorough rundown of how to make your RMN game profile blisteringly gorgeous.
This guide contains:
1) What CSS Is, and What It Isn't
2) Basic CSS Syntax
3) Anatomy of a Game Profile
4) Common Game Profile Modifications
...and a lot of bold text.
A handy, decently thorough rundown of how to make your RMN game profile blisteringly gorgeous.
This guide contains:
1) What CSS Is, and What It Isn't
2) Basic CSS Syntax
3) Anatomy of a Game Profile
4) Common Game Profile Modifications
...and a lot of bold text.
Preamble
This is the part where I talk about stuff.
If you're a regular RMNer, you more than likely know what this pertains to, and you are encouraged to scroll down to the real meat of this guide. If you're a newcomer, read on.
RPGMaker.net (hereafter referred to as RMN) offers a service to freeware game developers the world over in the form of free hosting for their games. Through RMN, a developer creates and maintains a game profile, with which they can present information about their games along with other media, such as screenshots. Among other features, these profiles can be customized with a unique look to help a game's presentation stand out. Take a look at these four game profiles. Notice how they are all radically different from the standard RMN look that you see on this very page? This guide will show you how to do just that.
What CSS Is, and What It Isn't
This is the part that consists of semantic BS.
There's a lot of languages used in computing; that's a given. Where does CSS fall, exactly?
A programming language contains operational commands or structures (such as loops), as well as having variables and more often than not, arrays. CSS is not this. You can't compile CSS into a standalone executable file because CSS doesn't do anything in its own right - it instead defines a set of rules that another program (such as the browser you're viewing this page in) uses to present data.
A markup language, like HTML and XML, organizes and categorizes data. For example, you apply <h1></h1> and <p></p> tags in an HTML document to define certain bits of text as headings and paragraphs. These languages are used extensively on the web - the vast majority of the pages you view on a daily basis are in HTML format. Markup languages have a long and storied history with CSS, and I'll touch on that in just a moment. CSS itself, however, is not a markup language.
You can think of CSS as a supplement to a markup language - after you've defined the data, you use CSS to define the rule-sets used to show the data to a user. The most common mantra in web design and web development is that data and presentation are to be kept separate from one another. This is accomplished by pairing a markup language with CSS.
Basic CSS Syntax
This is the part where things get nerdy.
Let's dive right in, shall we?
selector {
property: value;
property: value;
}A selector is just that - it selects a specific bit of data, such as a heading or a line, to apply those particular rules to.
A property is a specific rule that you set for that bit of data. For a heading, you might change its font or alignment.
A value is what you're setting a given property to. For the alignment property, you can center or right-align, among other possible values.
Now, let's pick apart some example CSS.
#body {
background: #300000
url("[url]http://rpgmaker.net/media/content/users/2171/locker/fake-link.png[/url]")
fixed no-repeat !important;
color: #cccccc;
}(The url tags are a result of RMN's code tag being stupid - they appear on their own. Disregard them for now.)
This sample here sets rules for the body tag of an HTML document. It sets a background property and a color property. #300000 and #cccccc are colors in hexadecimal - a dark red and a light gray, respectively.
The values of the background property are as follows: a solid background color, a background image (fake-link.png), fixing the image to the page (ergo, it scrolls with everything else), setting it to no-repeat (ergo, it only shows one of that image instead of tiling it over the entire page), and setting it to !important.
What does !important do? It prevents that property from being overwritten later in the CSS (assuming there isn't another !important later on). It's necessary due to the cascading nature of CSS.
CSS stands for Cascading Style Sheets. This refers to the way CSS properties "trickle down" to other properties - if you say the entire page has a red background, you don't need to specify that red background in every element of your page because it cascades from the page property. Everything inside the page inherits the red background from the page itself.
Now, what happens when you give a bit of text a gray background? Well, it overwrites the red background for that bit of text. The selection will have a gray background, and everything else will have a red background. Easy.
This whole logic of inheritance and overwriting properties is great for you, the end-user of RMN's game profiles, because it means you don't have to re-write all of RMN's default CSS - everything from font family to spacing to columns. You only have to write the properties you want to overwrite - most often, colors of text or backgrounds.
That covers what we need for our simple purposes. Moving on!
Anatomy of a Game Profile
This is the part with a huge info dump.
Here, we're going to go over a number of selectors that you're most likely to use in making your game profile conform to your wishes. This is going to get a bit fast, so hold on to you pants:

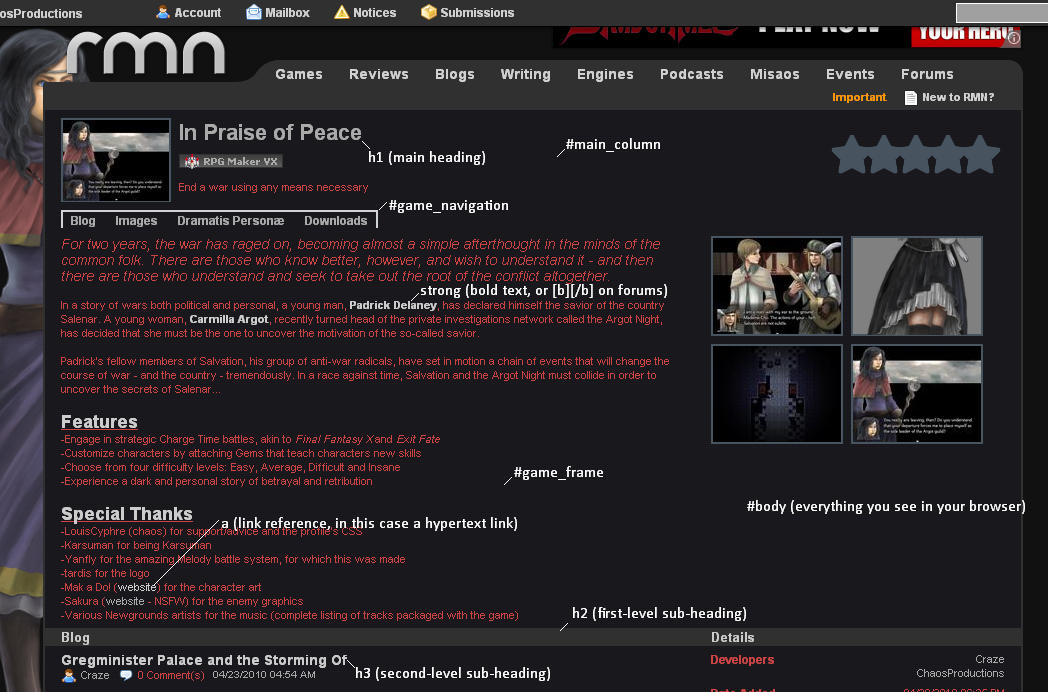
This breaks down the main event; the game description and presentation area itself. You might be screaming "Where's my background breakdown?" right about now. All background colors and images are done in the #body tag, conveniently enough.

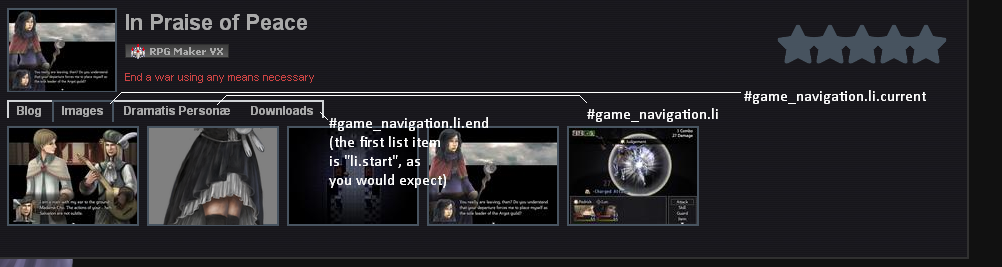
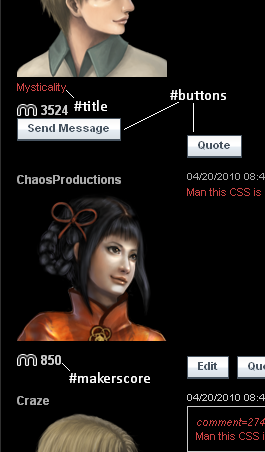
This breaks down the game navigation list, which is complex enough for its own image.

This shows elements that are only present in comments. Most CSS rules are inherited from the main_column and game_frame tags.
That's a big info dump, so let's start picking through that.
You know from last section that you need a selector to do anything in CSS. That is what these show - selectors to various parts of a game profile. In order to, say, make the text for Makerscore turn green, just add
div.makerscore {
color: #00FF00 !important;
}to your game profile CSS, and you now have green Makerscore. Easy.
Common Game Profile Modifications
This is the part you actually wanted when you clicked the article link.
These are various snippets you can paste into your game profile CSS to achieve a specific effect. You are encouraged to submit your own in the comments below, or to alert me of any nonfunctional ones.

RMN Starter Kit by Chaosproductions
/* Modifications to the backrgound */
#body {
background: #888888 url("fake-link.png");
background-repeat: no-repeat;
color: #444444;
}
/* Modifications to background colors */
#main_column {
background: #cccccc;
}
#game_frame {
background: #aaaaaa !important;
}
/* Modifications to messages */
div.message div.contents {
border-left: 0px;
}
#discussion div.message.even {
background: #cccccc !important;
}
#discussion div.message.odd {
background: #aaaaaa !important;
}
/* Modifications to tables (Reviews and Downloads) */
table.listing tr.odd td {
background: #cccccc;
}
table.listing tr.even:hover td, table.listing tr.odd:hover td {
background: #444444
}
.small {
color: #888888;
}
This big chunk of code contains everything you need to make a functional CSS sheet for a game profile. You'll note the absence of a number of things, such as makerscore and game_navigation.li rules - these are omitted for simplicity. Simply paste the block onto your page and edit the colors as you please.
You can see the starter kit in action in an unedited form here.
You can find a list of every color you'll ever need in hexidecimal form here, here, here, or here.
If you have trouble editing this to suit your needs, leave a comment below.

Killing that ugly white line in the comments section by Chaosproductions
Sick of that line between the user block and the content in your comments section? This thing? Add the following code to eradicate it.
div.message div.contents {
border-left: 0px;
}Alternatively, use the following snippet to change its color to match your needs
div.message div.contents {
border-color: #rrggbb !important;
}
Background effects and images by Chaosproductions
These snippets allow you to perform various background image and color operations on your gameprofile. Here's a basic template:
#body {
background: #888888 url("fake-link.png");
background-repeat: no-repeat;
color: #444444;
}The background tag can contain a color and a link to an image. If you do not wish to use RMN's default background gradient, use a link to an image or address that does not exist to overwrite it.
The background-repeat controls the placement of the image you define in the background property. Possible values are no-repeat, repeat-x (horizontally), repeat-y (vertically), or omitting it (repeats on both axis, useful for tiles).
The color tag defines the color of all non-link text on the page. It is most often placed in the #body selector since it affects the font color globally.

Author Comment Edit by GameOverGames Productions
#discussion .authors{
background: #rrggbb !important;
}Recolors posts made by the authors of the game (i.e. you and whoever else is listed as a Lead or Developer).

Quoteblock Edit by Chaos Productions
blockquote {
background-color: #303030 !important;
color: #cccccc !important;
border-color: #000000 !important;
}Quick snippet for Mog to alter the background, text, and border colors of quote blocks. Delete whatever properties you don't want.

CSS Snippets by You
Request 'em. Submit 'em. That's what comments are for, people.
Posts 

I am having a hell of a time figuring out how to change the background color of or for that matter anything about the comments section. I've tried #discussion and #posts and a bunch of snippets of code from here and nothing seems to work.
(Yes, I've hard refreshed a zillion times.)
(Yes, I've hard refreshed a zillion times.)
Background color would be a property of #body, like so...
Comments seem a bit awkward. I've done it...
...this way, but, there is probably another way?
For full discloure, I'm going off of the css on this page, which looks like...
...this.
#body { background: #606060; }
Comments seem a bit awkward. I've done it...
div.message.even { background: #000000; color: #ffffff; } div.message.odd{ background: #000000; color: #ffffff; }
...this way, but, there is probably another way?
For full discloure, I'm going off of the css on this page, which looks like...
#body { background: #606060; color: #ffffff; } #main_column { background: #000000; color: #ffffff; } div.frame { background: #000000; } div.message div.contents { border-left: 0px; } div.makerscore { color: #4040c0; } div.message.even { background: #000000; color: #ffffff; } div.message.odd{ background: #000000; color: #ffffff; } div.code { background: #000000; }
...this.
Yeah my background and text color are set up right, it's just the comments section I'm struggling with.
This didn't work, unfortunately. Is there supposed to be a watchamacallit, a #selector?
EDIT: FINALLY GOT IT TO WORK. I needed to paste in ALL of this:
div.frame { background: #000000; }
div.message div.contents { border-left: 0px; }
div.makerscore { color: #4040c0; }
div.message.even {
background: #000000;
color: #ffffff;
}
div.message.odd{
background: #000000;
color: #ffffff;
}
div.code {
background: #000000;
}
Thanks Marrend, although you were already in the special thanks section of the credits, this really reinforces it.
div.message.even {
background: #000000;
color: #ffffff;
}
div.message.odd{
background: #000000;
color: #ffffff;
}This didn't work, unfortunately. Is there supposed to be a watchamacallit, a #selector?
EDIT: FINALLY GOT IT TO WORK. I needed to paste in ALL of this:
div.frame { background: #000000; }
div.message div.contents { border-left: 0px; }
div.makerscore { color: #4040c0; }
div.message.even {
background: #000000;
color: #ffffff;
}
div.message.odd{
background: #000000;
color: #ffffff;
}
div.code {
background: #000000;
}
Thanks Marrend, although you were already in the special thanks section of the credits, this really reinforces it.
No matter WHAT I do, nothing updates in the Game's profile page. Am I missing something?
author=Marrend
Hrm. Have you tried to hard-refresh the page after applying a change to the CSS?
Yup, sometimes you need to clear your cache to see changes (I always have to which is really annoying but after clearing it, it reflects the changes)
What entails a hard reset? I cleared all my browsing data for the past seven days
Culd it be the code?
That's what I have in that CSS box. Did i make a mistake?
Culd it be the code?
#body { background: #200000 url("[url][url]https://rpgmaker.net/media/content/users/9200/locker/[/url] Monstructs_SITE_Back.jpg[/url]") fixed no-repeat !important; color: #cf4d06; }]That's what I have in that CSS box. Did i make a mistake?
I don't know if it was the extra ")" after "color" that did it, or the fact that there was a "]" rather than a "}" at the end. Regardless, the code that worked for me was...
...this. Minus the extra "[url]" tagsbecause WELP.
As for how to hard refresh, it's Control-F5 on most browsers, from what I understand. Clearing the cookies/browser data in the last seven days kinda sounds like it should have done it. Saying that, I don't know how long the browser cache holds onto data off-hand, and the process of hard-refreshing ignores what's in the cache. Or... something like that?
#body { background: url("[url]https://rpgmaker.net/media/content/users/9200/locker/[/url] Monstructs_SITE_Back.jpg") fixed no-repeat !important; color: #cf4d06; }
...this. Minus the extra "[url]" tags
As for how to hard refresh, it's Control-F5 on most browsers, from what I understand. Clearing the cookies/browser data in the last seven days kinda sounds like it should have done it. Saying that, I don't know how long the browser cache holds onto data off-hand, and the process of hard-refreshing ignores what's in the cache. Or... something like that?
Okay I changed the color of the background but my image won't come up?
Ah, I see. My apologies. There was a space between "locker/[/url]" and the filename that got into in my last post. That translated to looking for a file of " Monstructs_SITE_Back.jpg" in your locker, which doesn't exist. So, it fails to load. If you remove that white-space, and hard-refresh the page again, it should display.
So, ultimately, it should look more like...
...this.
So, ultimately, it should look more like...
#body { background: url("[url]https://rpgmaker.net/media/content/users/9200/locker/Monstructs_SITE_Back.jpg[/url]") fixed no-repeat !important; color: #cf4d06; }
author=Marrend
Ah, I see. My apologies. There was a space between "locker/[/url]" and the filename that got into in my last post. That translated to looking for a file of " Monstructs_SITE_Back.jpg" in your locker, which doesn't exist. So, it fails to load. If you remove that white-space, and hard-refresh the page again, it should display.
So, ultimately, it should look more like...
#body { background: url("[url]https://rpgmaker.net/media/content/users/9200/locker/Monstructs_SITE_Back.jpg[/url]") fixed no-repeat !important; color: #cf4d06; }
...this.
Thanks I tried that at first but the code looked bad, so I didn't do it. lol
Hello again, goodfellows. I'm having trouble with getting the transparent property value to stick to any of my selectors (or at least to do anything), even if I use the !important; thing.
Also, I was wondering, is there any way to make the background or any other selector/element translucent rather than transparent, i.e. directly set the opacity of the background color to something other than 255?
Thanks!
Also, I was wondering, is there any way to make the background or any other selector/element translucent rather than transparent, i.e. directly set the opacity of the background color to something other than 255?
Thanks!
rgba will do the trick, ex:
Crappy demo. The stone background isn't grey but instead the element on top of has that white with some alpha background on top of it.
e: full css for the rgba:
The stacking color is for legacy support for when rgba isn't supported but that's pretty rare now afaik
rgba(221,221,221,0.65)
Crappy demo. The stone background isn't grey but instead the element on top of has that white with some alpha background on top of it.
e: full css for the rgba:
div #game_frame, #main_column > div.pages, #posts > div.pages, div.message, div#post_reply { background-color: #DDDDDD; background-color: rgba(221,221,221,0.65) !important; }
Sorry for the necropost, but how do I change the fonts of the page?
A quick-test finds that something like...
...this would change the font more or less universally on the page. Obviously, swap out the Times New Roman with whatever you're looking for. Also, if you're doing a page preview to see the changes, you might not notice any changes until you do a hard-refresh (Ctrl+F5).
#body {
font-family: "Times New Roman";
}
...this would change the font more or less universally on the page. Obviously, swap out the Times New Roman with whatever you're looking for. Also, if you're doing a page preview to see the changes, you might not notice any changes until you do a hard-refresh (Ctrl+F5).
author=Marrend
A quick-test finds that something like...
#body {
font-family: "Times New Roman";
}
...this would change the font more or less universally on the page. Obviously, swap out the Times New Roman with whatever you're looking for. Also, if you're doing a page preview to see the changes, you might not notice any changes until you do a hard-refresh (Ctrl+F5).
Thank you Marrend, it worked.
halp?
Apparently I already had this exact problem 13 MONTHS AGO and someone (GRS) already helped me with it so OOPS.
Would asking for a template be too lazy of my part? All I want to do is take off all the white from the original design, and no matter how many elements I change, some whites remain (this is the best I can do).